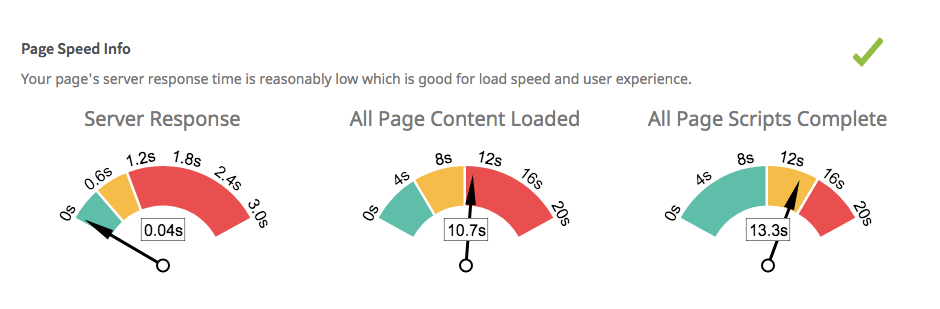
Hvad er Page Speed?
Udtrykket sidehastighed refererer til den tid, det tager for dit medieindhold eller din webside at downloade fra webstedets hostingserver til webbrowseren, så besøgende kan se det. Med andre ord er sidehastigheden varigheden mellem at klikke på et link og visningen af hvert element på websiden, som browseren har anmodet om.
Hvorfor er [Page Speed] vigtig?
Sidehastighed er en af de vigtige faktorer, som Google bruger, når de rangerer websites. Det kan have en stor indvirkning på SEO af din hjemmeside. Ifølge Google’s benchmarks, bør en god webside have følgende:
- Gennemsnitlig hastighedsindeks bør ikke overstige tre sekunder
- Gennemsnitlig sidevægt bør ikke være mere end 500kb
- Gennemsnitligt antal anmodninger bør ikke overstige 50
- Gennemsnitlig tid for den første byte bør ikke overstige 1,5 sekunder

Optimering af webstedets ydeevne bør være et fokuspunkt for et teknologisk overlegen websted. Indlæsningstiden for din webside vil diktere succesen for din online forretning. Faktisk vil en unimponerende webstedsydelse sandsynligvis dræbe bundlinjen i din forretning, når en bruger mister tålmodigheden på grund af torturen ved at vente på et langsomt indlæsningssite. Ifølge data fra Aberdeen Group Forskning, et øjeblikkeligt reagerende website vil lette hurtigere konverteringsrater; desuden vil hver et-sekunds forsinkelse på din sideindlæsning i høj grad reducere brugertilfredsheden med omkring 16 procent. Det vil også reducere sidevisningerne med omkring 7 procent.
Nogle af fordelene ved at investere i sidehastighed er:
Reducerede afvisningsprocenter
You will enjoy many benefits after optimizing your web page for speed, one of which is reduced bounce rates because only a few people will leave the site due to impatience. Perhaps you have already come across websites that take a very long time to load. Data from Google shows that the patience of most people breaks after two seconds; therefore, Google encourages web developers to ensure sites can load within one second. Anything, even just [250 milliseconds], is likely to make a big difference in the decision of your site visitor. Du vil nyde mange fordele efter at have optimeret din webside for hastighed, en af dem er reducerede afvisningsprocenter, fordi kun få mennesker vil forlade siden på grund af utålmodighed. Måske er du allerede stødt på hjemmesider, der tager meget lang tid at indlæse. Data fra Google viser, at de fleste menneskers tålmodighed bryder sammen efter to sekunder; derfor opfordrer Google webudviklere til at sikre, at sider kan indlæses inden for ét sekund. Alt, selv bare [250 millisekunder], kan sandsynligvis gøre en stor forskel i beslutningen hos din besøgende.
Øg antallet af gange folk besøger din hjemmeside
Efter at have reduceret den tid, det tager for din webside at indlæse, vil folk begynde at besøge dit website oftere. En Kissmetrics-rapport viser, at omkring 47 procent af folk forventer, at en webside indlæses inden for 2 sekunder, og omkring 40 procent af søgende vil forlade dit website, hvis en side ikke kan indlæses inden for den tidsramme. Yderligere 40 procent er sandsynligvis at forlade, hvis din webside ikke kan indlæses inden for 3 sekunder.
Hvis kun få mennesker forlader din hjemmeside, mens andre bliver og bruger mere tid på den, vil interaktions-/engagementraten stige. Antallet af sidevisninger vil også stige. Hver af disse ting er blandt de rangeringssignaler, Google bruger.
Søgemaskiner vil gennemgå flere af dine websider
Ifølge enartikel på Yoast, efter at have øget sidehastigheden, vil du have øget antallet af websider, som søgemaskiner vil gennemgå og indeksere. Flere indekserede websider øger chancerne for, at den enkelte side rangerer. Men hvordan fungerer det?Googlehar allerede etableret en båndbredde for korrelationen mellem sidehastigheder og site crawling. En længere indlæsningstid reducerer båndbredden og reducerer derfor antallet af sider, Google kan crawle med succes.
Hvis Google crawler og indekserer din hjemmeside, vil chancerne for straf og rangering være bedre. Med andre ord, chancerne for at tiltrække flere besøgende vil være højere. Efter du har tiltrukket besøgende, vil de optimerede sider forhindre dem i at forlade.
Hvor hurtigt skal dine websider indlæses?
Alt, der indlæses langsommere end et blink med øjet—400 millisekunder—er for langsomt. En rapport, som Google-ingeniører offentliggjorde, viste, at den knap mærkbare indlæsningstid på 0,4 sekunder er nok til at påvirke en potentiel besøgende til at forlade din side, før den er fuldstændig indlæst.
Din sidens indlæsningstid bør ikke overstige 100 millisekunder. Det er fordi den visuelle sensoriske hukommelse i din hjerne fungerer i 100-millisekunders bursts. Hukommelseslageret skal rydde sig selv hver 0,1 sekunder, fordi fotoreceptorcellerne i dine øjne skal overføre mere information til din occipitallap.
Tilføjelsen af selv et sekund til indlæsningstiden påvirker den problemfri tankestrøm, fordi brugeren foretrækker at have kontrol over webbrowseraktiviteter, og mental stress vil kun stige, når websiden ikke reagerer.
Ved 10 sekunders forsinkelse vil besøgendes opmærksomhed reduceres. Frustration, utålmodighed og en følelse af opgivelse vil være stærkere og forhindre den besøgende i at besøge din hjemmeside igen i fremtiden. For at forhindre dette er det vigtigt, at du arbejder på at forbedre hastigheden på din hjemmeside.
Hvad forårsager langsom sidehastighed?
Langsomme websider opstår af en række årsager. Nogle af de almindelige årsager inkluderer:
Side Størrelse: størrelsen på din webside er direkte proportional med sidehastigheden. Mindre sider indlæses hurtigere end større sider. Tendenserne fra de sidste par år viser, at den gennemsnitlige sidestørrelse for de fleste websites er steget.
Ifølge KeyCDN er den gennemsnitlige webside vokset 317% fra omkring 702kb i 2010 til over 3,422kb i 2017. Dette betyder, at du bør finde måder at forbedre hastigheden på din webside uanset dens voksende størrelse.
Side størrelse og vægt: side skrifttype og vægt spiller en vigtig rolle i side hastighed. Ifølge Google, bør du holde vægten af dine sider under 500KB, selvom de fandt ud af, at 70% af siderne de analyserede var over 1MB, 36% over 2MB, og 12% over 4MB.
Din vært: værten kan også påvirke hastigheden på din hjemmeside. Tricket er at finde den rigtige vært, som tilbyder høj hastighed, båndbredde og oppetid for din hjemmeside.
Eksternt linket medier: at linke videoer og billeder kan være en god måde at forbedre autoriteten af din hjemmeside, men det kan også betydeligt sænke sidehastigheden. Det er vigtigt at overveje at have videoer direkte på din side i stedet for at linke dem eksternt.
For mange annoncer: hvis du driver et affiliate marketing site eller er afhængig af annoncer for indtægter, reducer antallet af annoncer for at øge sidehastigheden
Widgets: nogle widgets, du bruger til at gøre din hjemmeside bedre, kan faktisk gøre din webside langsommere. Sørg for at regulere antallet af widgets i brug på din side.
Bedste praksis for sidehastighed
Efter du har indset fordelene ved bedre indlæsningshastighed, bør du starte hastighedsoptimeringsprocessen. Der er dog et stort problem, der kan opstå under hastighedsoptimeringsprocessen: folk er mere tilbøjelige til at begå fejl, der vil påvirke sidehastigheden negativt i stedet for at hjælpe den. At være opmærksom på disse fejl på forhånd vil hjælpe dig med at undgå dem og assistere i indlæsningshastighedsoptimeringsprocessen.
Billedoptimeringsfejl
Der er ingen universel metode til billedoptimering. Processen kan involvere vurdering og analyse af forskellige aspekter som pixels, kvalitet, kodede data og formatmuligheder. En stor fejl, som mange mennesker begår, er at inkludere tekst i billeder. Inkludering af tekst i et billede påvirker brugeroplevelsen negativt, fordi de ikke kan vælge teksten, zoome ind på den eller søge efter den.
Brug af omdirigeringer
Omdirigeringer ser ikke godt ud. Selvom de er bedre end midlertidige omdirigeringer, vil de tage omkring 301s. Hvis de bruges forkert, vil de skabe flere rundrejser og øge indlæsningstiderne for dine HTML-dokumenter, selv før indholdet er indlæst. Hvis du skal bruge omdirigeringer, brug dem forsigtigt og sparsomt.
Udnytter ikke browsercache
Leveraging browser cache er processen med at instruere browser cachen til at gemme de ressourcer, der udgør din webside. Dette betyder, at hver gang en besøgende skal besøge din side igen, bliver de ressourcer, der allerede blev indlæst under det første besøg, ikke genindlæst. Dette forbedrer i høj grad sidehastigheden for din hjemmeside. Google anbefaler det som en god måde at optimere ydeevnen af en hjemmeside. Manglende udnyttelse af browser cache vil påvirke flere rundrejser mellem brugeren og serveren, hvilket vil forårsage forsinkelser og datakostnader for besøgende. For at undgå dette, implementer HTTP cache eller en anden teknik, der tillader lagring af de tidligere anmodede kilder.
Manglende optimering af webskrifttyper
Webfonte er en bedre måde at forbedre dit webdesign på, fordi de tilføjer til dit websteds designæstetik og gør det lettere for brugerne at læse. Manglende optimering af webfonte vil føre til en reduceret indlæsningshastighed. Optimerede tilpassede webstedsfonte vil faktisk øge sidehastigheden.
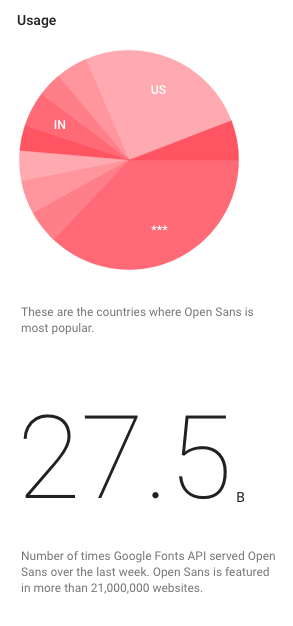
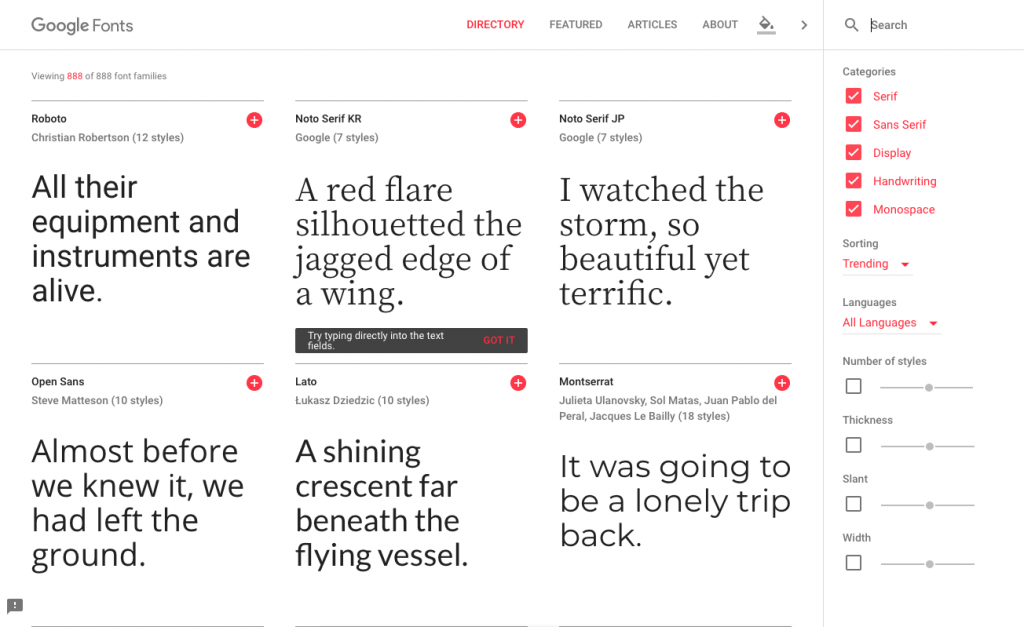
Undersøgelser viser, at omkring 57% af alle hjemmesider now use custom fonts. Dette har bidraget meget til stigningen i størrelsen på websider og er således blevet en vigtig faktor i bestemmelsen af hastigheden på din hjemmeside. På en gennemsnitlig webside udgjorde skrifttyperne 123KB af sidestørrelsen i 2016, op fra kun 2KB i 2010. Da mobil bliver vigtig i e-handel, vil brugen af en skriftstørrelse på 16 pixels ikke kun forbedre hastigheden på din hjemmeside, men også gøre din hjemmeside mobilvenlig.

At finde de mest populære skrifttyper kan hjælpe dig med at levere cachede skrifttyper. Gå til Google Fonts og vælg en skrifttype, hvor du kan finde brugen for hver skrifttype for at hjælpe med at bestemme den bedste skrifttype at bruge.
Hvad man skal gøre for at forbedre hastigheden på din hjemmeside
Efter at have lært noget om de mest almindelige fejl, der påvirker indlæsningshastigheder, bør du nu være klar til at lære noget om de bedste praksisser, der vil hjælpe dig med at optimere hastigheden. Optimeringsprocessen fokuserer på otte områder:
Minimering af HTTP-anmodninger
En af de vigtigste områder for at forbedre ydeevnen på en hjemmeside involverer minimering af de samlede rundrejser, som webbrowseren skal bruge for at nå serveren. Browseren skal downloade hver fil på din hjemmeside, såsom JavaScript, CSS eller billeder. Ved at reducere antallet af anmodninger vil du forbedre hastigheden betydeligt. Inkludering af en separat CSS-fil for hver del af din hjemmeside vil kun øge indlæsningstiden. Inkluder CSS i et enkelt ark og gør det samme for HTML og JavaScript.
Minificer CSS, HTML og JavaScript
For at forstå den kode, du skriver, bør du formatere den på en måde, der er lettere for mennesker at læse. Igen, når du skriver menneskevenlig kode, bør du forsøge at identificere og eliminere unødvendige tegn. Det er vigtigere for store websites, der har tusindvis af kodelinjer, fordi linjerne kan koste dig i ydeevne.
Unødvendige linjer vil sandsynligvis inkludere mellemrum, nye linjer og kommentartegn. Du kan fjerne disse tegn uden at påvirke ydeevnen af din kode. Ved at fjerne dem, vil du reducere størrelsen af din kodefil og de data, som en webbrowser skal downloade. Hvis du er klar til at minimere CSS, HTML og JavaScript, overvej et af de mange værktøjer, der er tilgængelige online.
Optimering af billederne
En anden ressource, som en browser skal downloade, er billederne på din webside. Billeder er kendt for at smertefuldt sænke indlæsningshastigheden af websites. Hvis det er muligt, brug CSS til at lave grafik og undgå billeder. CSS-grafik vil fungere bedre til ting som knapper. Til tider kan CSS fejle i at genskabe designet af fotografier eller detaljerede dekorative elementer.
Ved at formatere og komprimere dine billeder korrekt (og uden at miste deres visuelle kvalitet eller udseende), vil du reducere mængden af data, som brugeren skal downloade, og skabe smukt optimerede billeder til din hjemmeside. Vores værktøj bruger pagespeed insights til at udføre disse kontrol, så Googles retningslinjer og værktøjer er de bedste kilder til at sikre, at de faktisk kan bestå kontrollen
Reducer omdirigeringer
Antallet af omdirigeringer på din hjemmeside vil direkte påvirke din hjemmesides indlæsningshastighed. En omdirigering er simpelthen en tom side, som besøgende vil stirre på, mens din webside indlæses. Hvis din webside omdirigerer igen og igen, er det sandsynligt, at besøgende vil forlade siden, før indholdet er fuldstændigt indlæst. Dette er hovedårsagen til, at du bør arbejde hårdt for at reducere omdirigeringerne på dine sider.
Fjern den render-blokerende JavaScript
For at brugeren kan se hele websiden, skal webbrowseren downloade hver fil, der er tilknyttet siden. Indlæsning af JavaScript-filerne bør ske nær bunden af hovedet af dit HTML-dokument, så dit websideindhold kan vises før den fulde indlæsning af JavaScript.
Hvis du tilføjer det øverst i dokumentets head, kan browseren vente, indtil JavaScript er fuldt indlæst, før den viser resten af siden; derfor bør du inkludere JavaScript-filerne lige før din afsluttende body-tag.
Udnyt browserens cache
Omkring 40 til 50 procent af dine websteds daglige besøgende kommer med en tom cache. At gøre indlæsningstiden god for førstegangsbesøgende er en del af en god brugeroplevelse. Både webservere og webbrowsere tillader caching. Cacherne gemmer eventuelle tidligere anmodninger, såsom CSS- og JavaScript-filer, billeder, websider og cookies, på brugerens webbrowser eller server. Opbevaring af dataene reducerer båndbredden og hjælper med at forbedre ydeevnen på dit websted.
Udviklere bruger caching på de aktiver, der sjældent ændrer sig, såsom JavaScript og CSS-filer. Du skal muligvis angive en dato for, hvornår aktiverne skal ændres, for at fortælle serveren eller browseren at hente friske kopier af aktiverne.
Indholdsleveringsnetværk
Efter du har ændret din hjemmeside for at få den til at indlæse hurtigere, bør du overveje den server, der hoster den. Traditionelt gemmer servere én kopi af en hjemmeside og serverer den til alle brugerplaceringer. Den tid, det tager brugeren at anmode serveren, og den tid, det tager serveren at svare, vil i høj grad afhænge af brugerens placering i forhold til serveren.
Content Delivery Networks fungerer på en anden måde:
De hoster ikke en enkelt kopi af din hjemmeside. I stedet hoster de flere kopier af siden på forskellige servere, der er placeret i forskellige dele af verden. Hver gang en bruger anmoder om siden, vil anmodningen lande på den server, der er tættest på hans eller hendes placering, hvilket optimerer den tid, det tager for anmodningen at nå serveren, og den tid, det tager for serveren at svare på anmodningen. Dette er en fantastisk mulighed, der bør overvejes, efter du har udtømt alle de andre metoder.
Aktivér komprimering
Filkomprimering er en vigtig del af at forbedre opnåelsen af gode sideindlæsningshastigheder. Brug applikationer som gzip til at komprimere filer og reducere HTML-, CSS- og JavaScript-filernes størrelser. Komprimer enhver fil større end 150 bytes for bedre indlæsningshastigheder. Derudover skal du komprimere billedapplikationer som Photoshop for at kontrollere kvaliteten af dine billeder.
Optimering af sidehastighed for WordPress
WordPress er en af de bedste platforme til at skabe en fungerende hjemmeside til din virksomhed. For at udnytte denne platform og undgå langsomme sider, kan følgende foranstaltninger tages:
Trin et: Vælg en god vært
Du kan have en god forretningsside med fantastisk indhold, men dårlig hostingtjeneste. Værten skal være kyndig i WordPress for at sikre hurtige indlæsningstider, selv ved høj trafik. En delt hostingtjeneste er ikke den ideelle løsning. I stedet skal du investere i det, der vil spare dig for hovedpine og forhindre, at din side nogensinde er nede.
Trin to: Brug et letvægtsrammeværk
Langsomme, uresponsive websites falder aldrig i god jord hos kunderne. En af grundene til, at din side kan være langsom, er på grund af en dårlig ramme. En ramme fyldt med for mange funktioner påvirker negativt indlæsningshastigheden. Du bør undgå rammer, der har mange plugins og brugerdefinerede redigeringer. Lad den temaramme, du vælger, være enkel, uanset om den er gratis eller premium. Husk, du er ude efter hastighed. Gør en indsats for at hæve rangeringen af din virksomhedsside og vælg en god ramme.
Trin tre: Caching plugin
WordPress har gratis, brugervenlige plugins til dette. Caching plugins installeret på en WordPress-side øger i høj grad indlæsningshastighederne. Et sådant plugin er W3 Total Cache. At installere og aktivere det på WordPress er ekstremt nemt. Når du har aktiveret dette plugin, kan du teste hastigheden igen og bemærke den enorme forskel.
Trin fire: Indholdsleveringsnetværk
CDN handler om at give hurtige downloadmuligheder for dine statiske filer til besøgende. Alle filerne er placeret på servere tættest på besøgende. Content delivery networks reducerer også serverens svartider.
Trin fem: Optimer hjemmesiden
Forsiden har stor værdi, da det er landingssiden. Folk vil have en forside, der er godt bygget og frem for alt, indlæses hurtigt.
En række ting kan gøres for at sikre dette. Inaktive widgets kan fjernes, og du bør undgå fulde indlæg, ved at bruge uddrag i stedet. Delingswidgets bør være i indlæg, men ikke direkte på forsiden, medmindre de er absolut nødvendige.
Antallet af indlæg på siden bør holdes på et minimum. Du kan også gøre brug af et website speed optimization plugin for at forbedre indlæsningstiden for hele din hjemmeside.
Optimering af sidehastighed for Wix
Wix er en hurtig hjemmesidebygger. Ved mere end én lejlighed har det vist sig nyttigt for både begyndere og professionelle. Den frihed, Wix tilbyder, giver dig mulighed for at tilpasse siderne på dit websted med lethed. Du får mulighed for at tilføje flere videoer og vælge dit bookingsystem (ud over mange flere), som alle kan påvirke sidens hastighed. For at forhindre dig i at begå nogle fejl, der fører til langsomme Wix-sider, følg disse trin:
Optimer billeder, mens kvaliteten bevares.
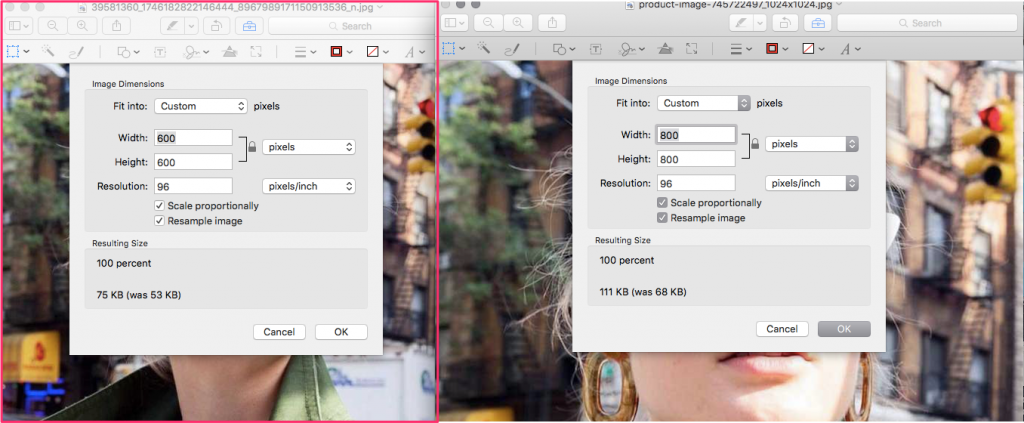
Det er nemt at ignorere dette trin, da Wix selv optimerer billeder for dig. Selvom dette er rart, er det ikke så effektivt. Virksomheder vil derfor være nødt til at finde alternativer. Optimering af billeder, mens kvaliteten bevares, kræver, at du komprimerer fotoet for at reducere dets størrelse, men ikke dets dimensioner. Der er værktøjer, der hjælper med tabsfri komprimering af billeder.
Et sådant værktøj er Facebook. Hvis du allerede uploader et foto i høj kvalitet på Facebook, kan du downloade det uploadede billede fra dit foto, det vil give dig et optimeret foto klar til din Wix-side. Enhver ændring af størrelse bør gøres før upload for de bedste resultater. Undgå tunge fotos for at øge din sides hastighed.

I eksemplet ovenfor er Facebook-billeder 22% reduceret fra det oprindelige billede. Du kan bemærke forskellen i størrelse, men billedkvaliteten er både optimal og mobilvenlig
Begræns brugen af animationer på en side
Animationer er gode for din side, da de fanger en besøgendes opmærksomhed; dog vil for mange animationer på en side helt sikkert sænke indlæsningshastigheden. Medmindre det er absolut nødvendigt, begræns dine valg til kun de vigtigste animationer. I tilfælde af at siden skal have så mange animationer som muligt, vær klog på, hvordan du designer siden for at bevare en hurtig indlæsningshastighed.
Skrifttyper
Det tredje skridt er at bruge den passende skrifttype til siden. En god anbefaling er at bruge populære skrifttyper såsom San Serif. Disse skrifttyper er grundlæggende cachet i besøgendes browser. Når de åbner siden, er der ikke behov for at indlæse disse skrifttyper. Dette sparer en masse tid og forbedrer kundeoplevelsen gennem en hurtigt indlæst side.
Dæmp lysbilledshow og web-effekter
Fantastisk design med effekter og slideshows vil være indbydende for dine kunder, men kan også mindske kundetilfredsheden. Hvorfor? Den energi, der kræves for at indlæse disse effekter, kan resultere i langsommere indlæsningstider. Mens din æstetisk tiltalende side langsomt er blevet indlæst i baggrunden, vil besøgende have åbnet andre faner og fundet en meget hurtigere side. Det er vigtigt ikke at glemme indlæsningshastigheden, når du optimerer brugergrænsefladen.
Ryd op i din header
Virksomheder skal være smarte, når de opsætter deres Wix-websted. Det er nemt at blive revet med af friheden til at tilpasse deres side. Headeren, for eksempel, skal være enkel. Logoet og virksomhedsnavnet eller slogans er nok beskrivelser. Tilføjelse af andre elementer til headeren er dårlig design og resulterer i en langsommere sideindlæsning.
Optimering af sidehastighed for Shopify-side
Det er nemt at lancere en Shopify-butik. Faktisk vil de fleste artikler love en stigning i salget med Shopify og sælge ideen ved hjælp af enkle instruktioner. Vi sætter pris på sådanne oplysninger ud over de hurtigt indlæste sider. Der er et par ting, man kan gøre for at øge deres Shopify-butikssider:
Brug Accelerated Mobile Pages (AMP)
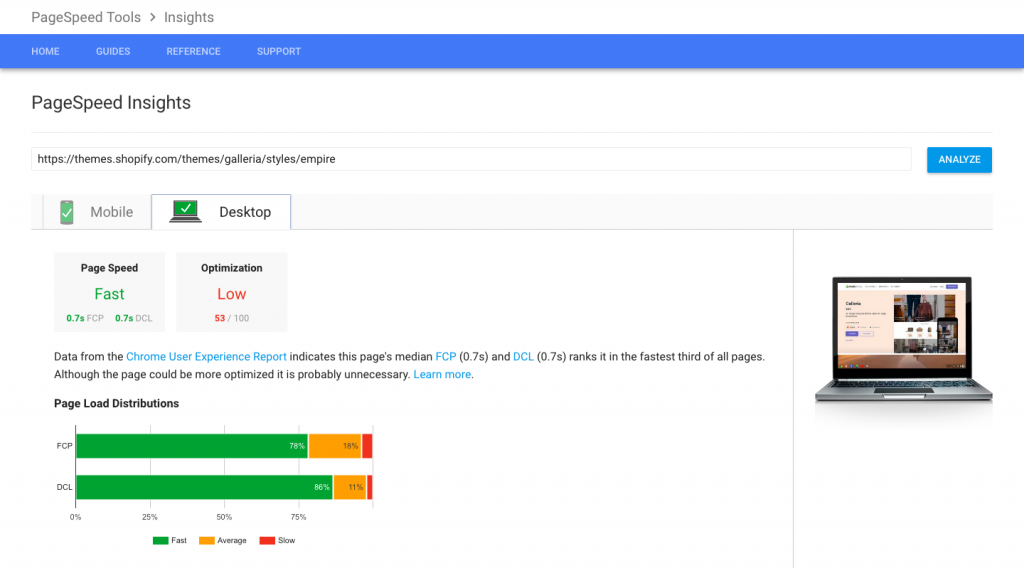
Efter at have brugt værktøjer til ydelsesanalyse såsom PageSpeed insights, er det nu tid til at tage handling. Mange Shopify-brugere er på deres telefoner og vil søge efter varer og foretage køb fra håndholdte enheder, derfor vil enhver virksomhed på Shopify være forpligtet til at bruge AMP for hurtige sider.

Shopify apps like FireAmp gør butikssider lynhurtige på mobiltelefoner. At bygge accelererede mobilsider er vejen frem for din Shopify-forretning.
Valg af et tema
Det tema, du installerer, kunne bestemme hele fremtiden for din butik. Et optimeret tema har ingen problemer med at indlæse, fordi det indeholder alle CSS- og JavaScript-filer i én mappe. På den anden side er et tema med flere filer et problem for butikssider. Disse filer indlæses på en render-blokerende måde, hvilket påvirker hastigheden på siden. Vejen ud for at undgå denne fejl vil kræve, at du bruger PageSpeed insight-værktøjet eller et andet præstationsværktøj til at tjekke temaets forhåndsvisningsside. Det tema med den højeste score er det, du bør vælge.
Et andet element at overveje, når du vælger et tema, er, hvor responsive de er. Det valgte tema skal kunne registrere, hvilken enhed kunderne bruger, for at tilbyde bedre opløsninger af billeder og så videre. Sørg for at holde temaet opdateret.
Brug PageSpeed Insight til at kontrollere, om temaet er optimeret lige ud af boksen.
Begynd at administrere dine Shopify apps
Installation af apps øger butikkens ydeevne og funktionalitet. Efterhånden som din onlinebutik fortsætter med at vokse, vokser behovet for at tilføje flere apps også. Disse apps kommer med deres egne JavaScript-filer, som ikke er et problem i sig selv; dog påvirker de indlæsningstiderne, når appen ikke er i brug, ved at blive indlæst i baggrunden.
En hurtig måde at kontrollere dette problem på er at gennemgå listen over installerede apps og deres brug. Hvis du ikke længere har brug for dem, fjern dem. Dette forbedrer ydeevnen betydeligt.
HTTP-anmodninger
HTTP Requests Checker vil give dig et godt indblik i antallet af anmodninger, der bliver lavet. Ved at kombinere JavaScripts, konvertere billeder til base64, begrænse de sociale knapper og bruge CSS sprites til billeder, garanterer du hurtigt indlæste sider. Disse bestræbelser reducerer antallet af HTTP-anmodninger og giver fantastiske resultater.