
Qu'est-ce qu'un bouton "Lire la suite" et pourquoi est-il utile ?
Un bouton "lire la suite" est un élément de site web qui permet de tronquer le contenu afin que seule une partie du contenu soit affichée. Il est également utilisé pour basculer entre l'affichage et le masquage du contenu, par exemple lorsque un site a un paywall sur certaines pages de contenu.
Il peut également être utilisé sur les pages FAQ où seule une partie de la réponse est affichée et le lecteur doit cliquer sur « lire la suite » pour voir le reste de la réponse ou dans les résultats des moteurs de recherche où seule une partie de la méta-description est affichée.
Lorsque le bouton est utilisé de cette manière, on l'appelle un accordéon.
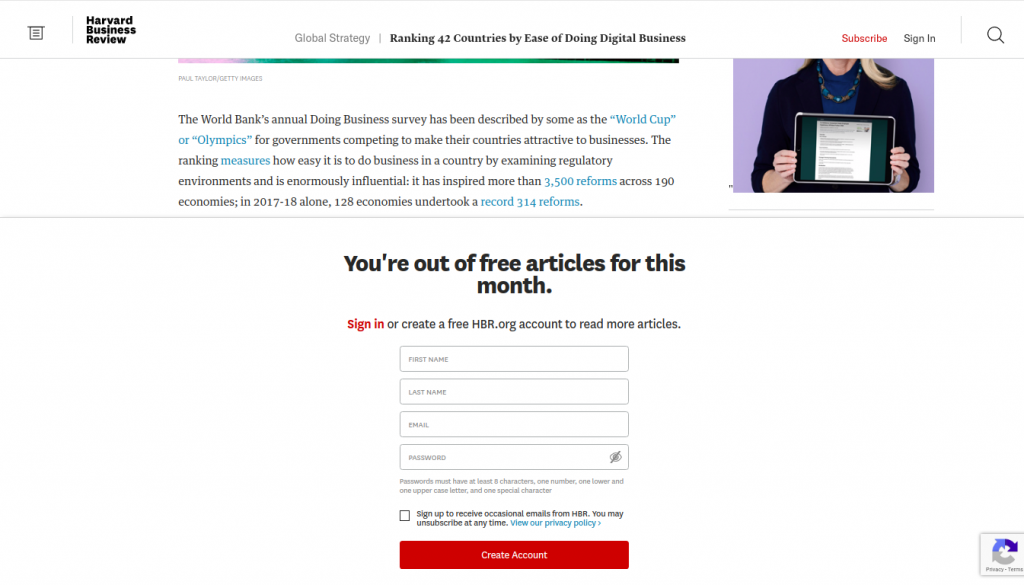
Un exemple de contenu caché. Source : https://hbr.org/

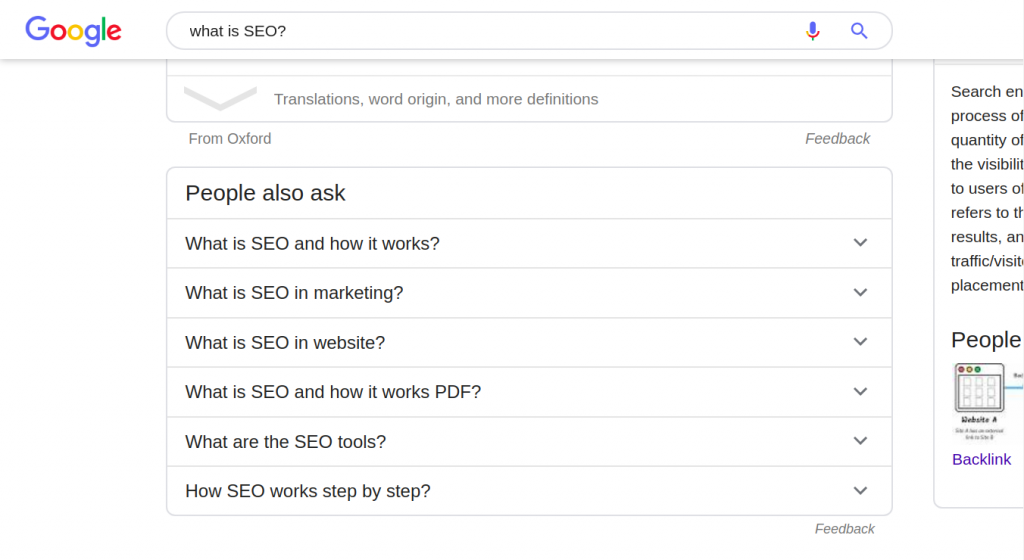
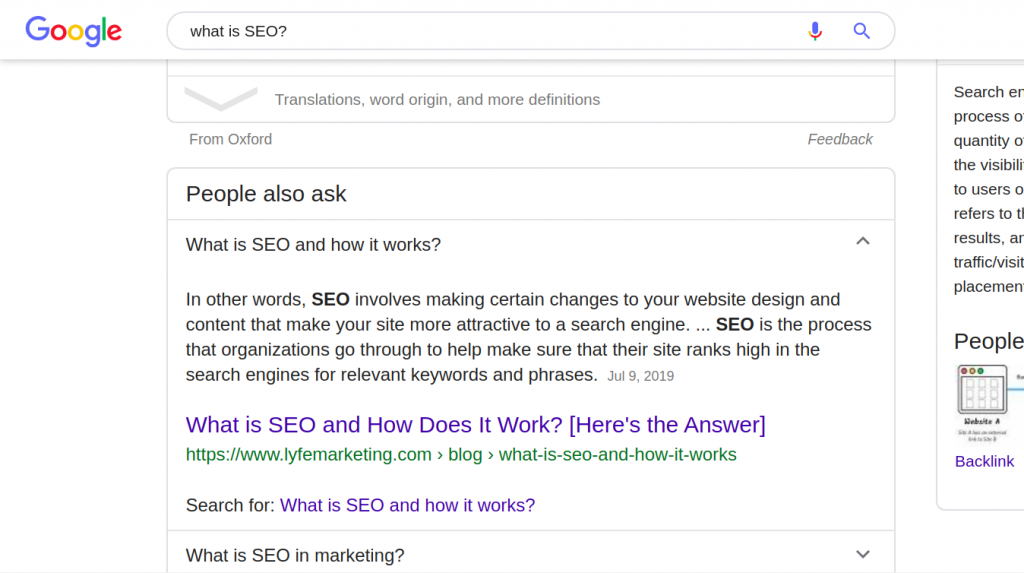
Un exemple d'accordéon :


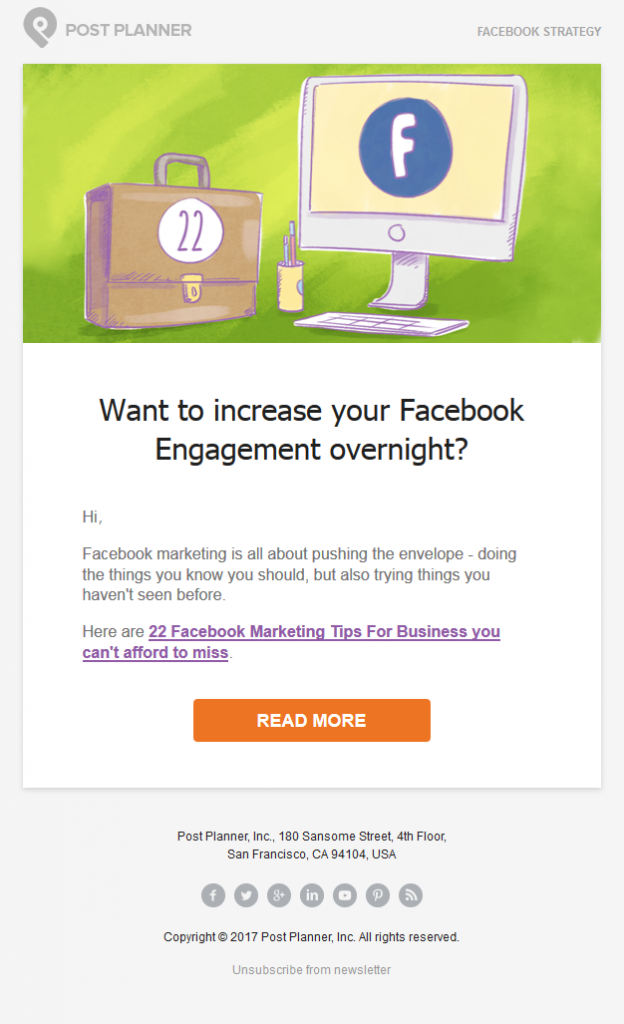
Le bouton "lire la suite" est également utilisé dans les e-mails comme le montre l'image suivante :

Source de l'image : PostPlanner
Le bouton "lire la suite" est généralement présenté sous la forme d'un bouton, d'une icône, d'une flèche ou d'un hyperlien. Parfois, il peut s'agir d'une combinaison d'un bouton/icône et d'un hyperlien.
Ce bouton peut également rediriger vers une autre page, donnant au lecteur la possibilité d'interagir davantage avec le site et son contenu.
Meilleures pratiques pour le bouton "Lire la suite"
Votre bouton "lire la suite" doit se démarquer du reste du contenu. Il doit également être aligné avec votre marque. Voici les meilleures pratiques à suivre lors de la création de vos boutons "lire la suite" :
Lisibilité du texte
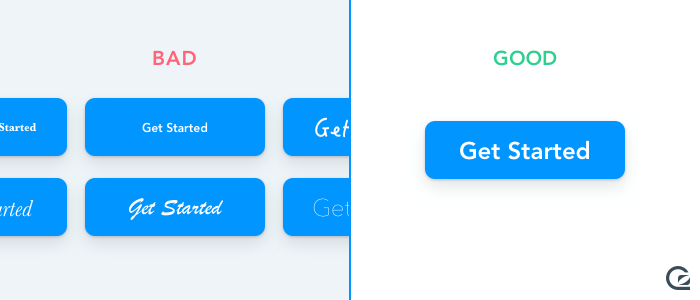
Assurez-vous que le texte de votre bouton est lisible et suffisamment grand, car cela le rendra plus visible. La taille du texte devrait être raisonnablement grande pour que les utilisateurs puissent lire le bouton.
Cependant, ne faites pas trop car un texte excessivement grand aura l'air étrange et l'utilisateur pourrait même ne pas vouloir cliquer dessus.

Source de l'image : GoSquared
Utilisation du contraste
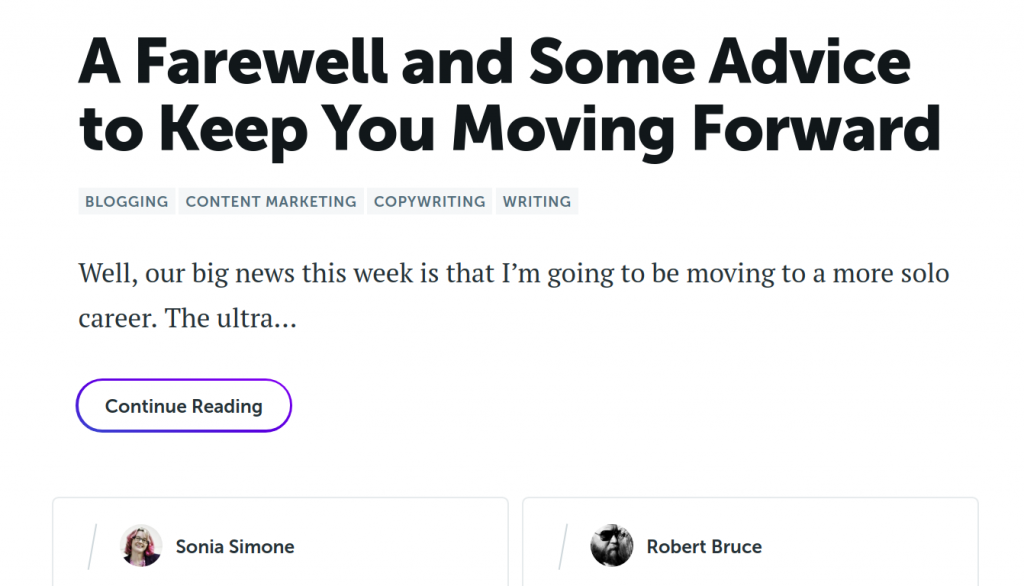
Votre bouton "lire la suite" doit se démarquer, et le contraste est un moyen infaillible d'y parvenir. Ce site web utilise le bouton ‘continuer la lecture’ au lieu de ‘lire la suite’ pour guider ses utilisateurs sur les prochaines étapes à suivre.
Ce bouton se démarque du reste du contenu. Il a une bordure violette qui le rend facile à remarquer pour l'utilisateur. Il est également entouré de beaucoup d'espace blanc.

Source : CopyBlogger
Mots à actionner
Alors qu'il n'y a rien de fondamentalement mauvais à utiliser « lire la suite », il est conseillé d'utiliser des mots qui inspirent une action immédiate, car ils véhiculent un sentiment d'urgence. Vous pouvez utiliser plus de mots incitatifs et déclencheurs comme « Lire la suite pour améliorer votre SEO » etc.
Voici des exemples de phrases que vous pouvez utiliser dans votre bouton ‘lire la suite’ :
- lisez maintenant
- lisez des articles en illimité pour aujourd'hui seulement
- Lisez des articles en illimité tant que l'offre dure
- Profitez de l'offre du jour de contenu illimité
Les mots qui indiquent l'exclusivité sont également utiles. Des exemples incluent ‘exclusif’, ‘liste d'abonnés’ et ‘membres’. Un exemple d'appel à l'action pourrait être, ‘rejoignez nos membres exclusifs pour en lire plus’.
Ajout d'avantages
Ajouter un avantage encouragera également un utilisateur à passer à l'action. Vous pourriez, par exemple, inclure un avantage tel que ‘lisez plus et obtenez un ebook gratuit’.
Cela inspirera vos lecteurs à réellement cliquer sur le bouton lire la suite et à lire pour obtenir le bénéfice, surtout s'ils apprécient déjà le contenu avec lequel ils ont déjà interagi.
Gardez ça court et agréable
Alors que nous avons mentionné qu'ajouter un avantage inspirera vos lecteurs à passer à l'action, utiliser quelques mots est idéal. Gardez le texte du bouton ‘lire la suite’ entre 2 et 5 mots.
Une manière de raccourcir le texte du bouton est d'utiliser des ‘déclencheurs de clic’. Examinons-les ensuite.
Utilisez les ‘Click Triggers’
Ceci est un texte supplémentaire pour un bouton qui vous aide à communiquer les avantages. Le texte principal de votre bouton pourrait être ‘lire plus’ et votre déclencheur de clic ‘obtenir mon ebook gratuit’.
Le texte du bouton principal doit être plus grand et plus lisible. Le déclencheur de clic est beaucoup plus petit.
Mobile-first
Lors de la conception de votre bouton « lire la suite », il est important de penser d'abord au mobile. Google a commencé à utiliser l'indexation mobile-first, à partir du 1er juillet 2019. Cela signifie que votre bouton « lire la suite » doit être parfait sur mobile.
Il doit également être facile à utiliser, en gardant à l'esprit que les utilisateurs sur écrans vont ‘toucher’ l'écran et non utiliser de souris ou de pavés tactiles d'ordinateur portable. Le bouton doit être suffisamment grand pour qu'ils puissent le ‘toucher’ sans avoir à pincer leur écran pour l'agrandir.
Une taille d'au moins 48 x 48 dp (pixels indépendants de la densité) est idéale pour les appareils mobiles. L'espace entre les boutons devrait être d'au moins 8 dp. Apprenez-en plus sur la conception de boutons d'interface utilisateur mobile dans cet article.
Personnaliser
Lorsque le texte du bouton est plus personnalisé, les utilisateurs sont susceptibles de cliquer. Vous pourriez, par exemple, avoir un ‘lire la suite’ avec un texte comme ‘obtenir mon ebook gratuit’ au lieu du classique ‘lire la suite’.
Cela présente non seulement un avantage mais est également plus personnalisé. Cela pourrait obtenir un taux de clics plus élevé que « obtenez votre ebook gratuit ».
Restez dans le Flux
Votre bouton « lire la suite » doit rester dans le flux de lecture naturel de l'utilisateur. Les utilisateurs lisent de haut en bas et de gauche à droite. Placez votre bouton « lire la suite » à droite ou en bas de l'extrait particulier.
Plus important encore, placez le bouton là où il est facile à trouver. Les lecteurs ne doivent pas faire défiler trop loin pour le trouver.
Comment ajouter des boutons ‘Lire la suite’ dans WordPress
WordPress 5.0 dispose d'une nouvelle fonctionnalité qui vous permet d'ajouter facilement des boutons dans WordPress. Le nouvel éditeur de blocs (Gutenberg) est équipé d'un bloc de bouton intégré qui facilite la création d'un bouton ‘lire la suite’. Voici comment procéder :
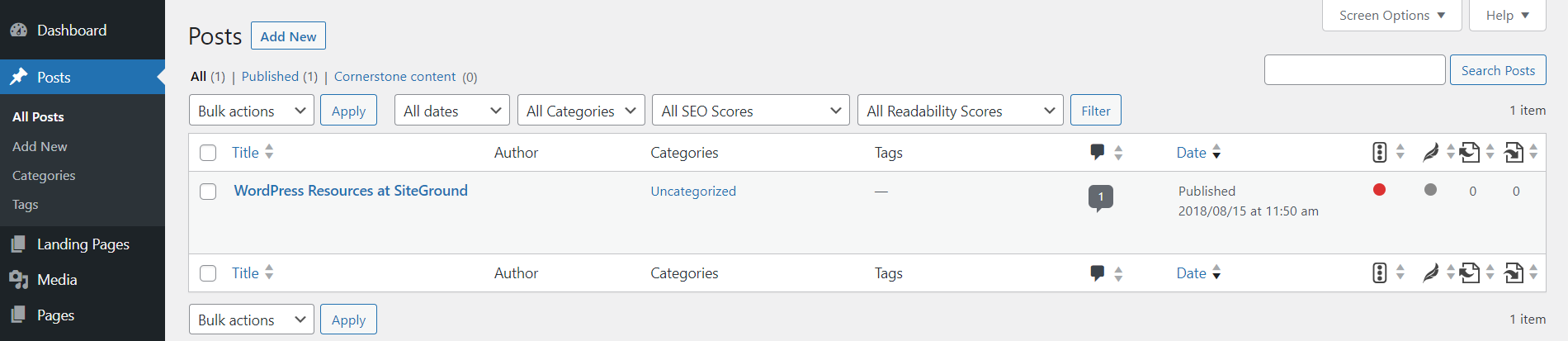
- Connectez-vous à votre tableau de bord
- Allez dans les articles
- Vous pouvez également modifier un article existant

- Ajoutez un bloc Gutenberg à l'endroit où vous souhaitez afficher le bouton ‘lire la suite’
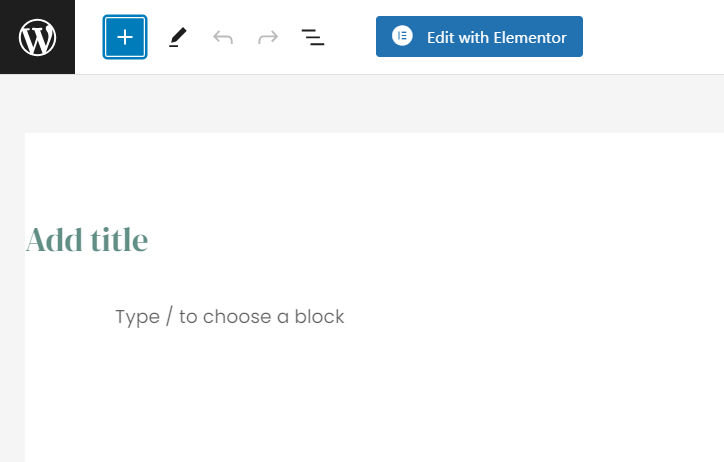
- Cliquez sur l'icône plus pour ajouter un nouvel élément

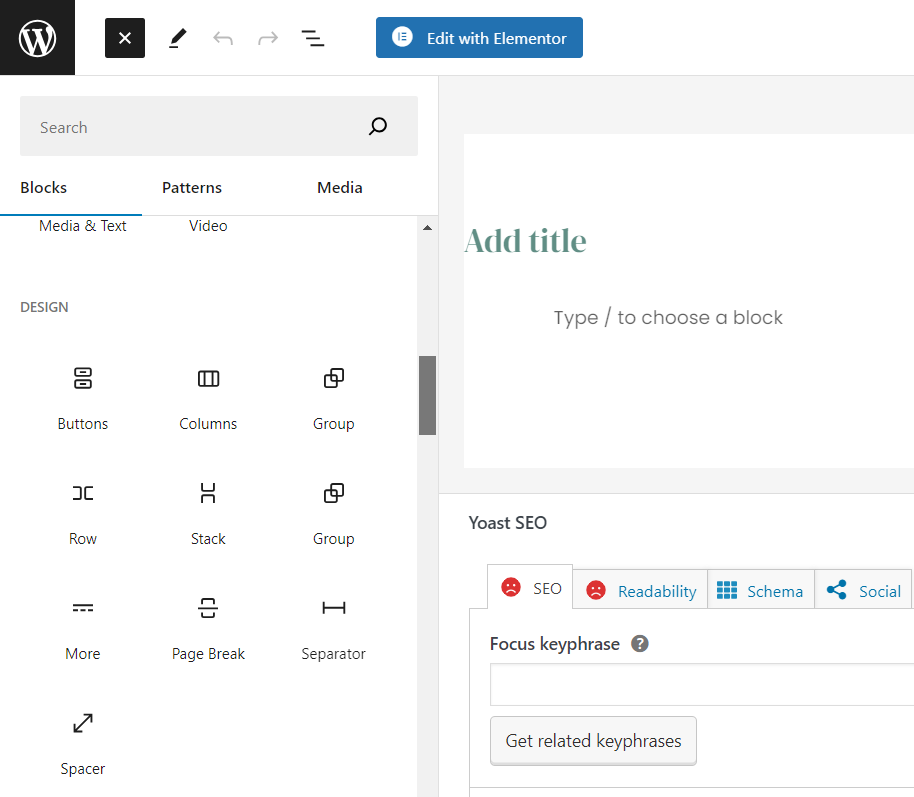
- Sous les éléments de mise en page, choisissez le bloc bouton comme indiqué dans l'image suivante :

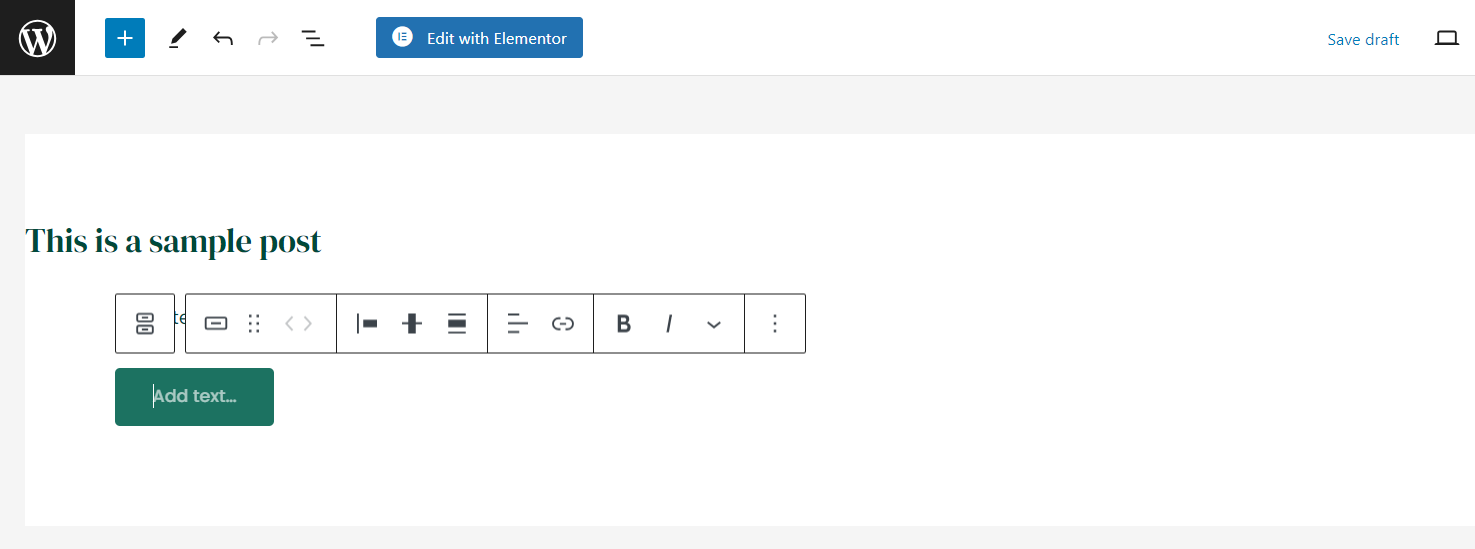
- Le bouton sera ajouté à votre publication comme suit :

- Modifiez le texte pour qu'il soit ‘lire la suite’
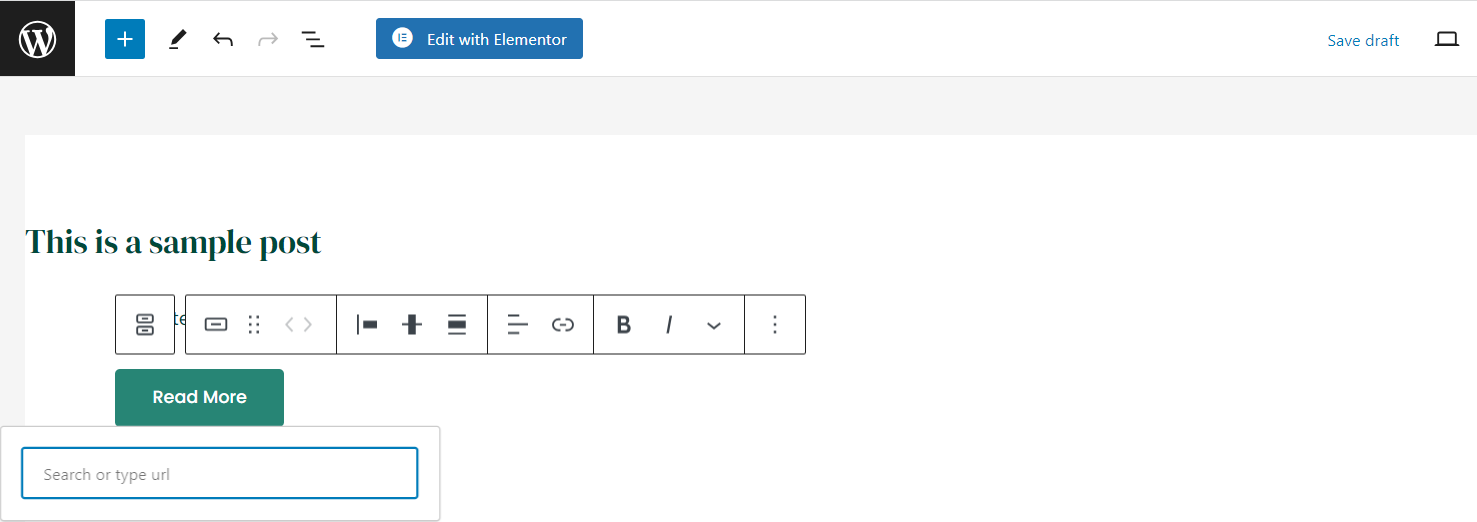
- Collez le lien où vous souhaitez que le bouton renvoie

- Formatez davantage le bouton en choisissant son alignement, sa couleur et son style.
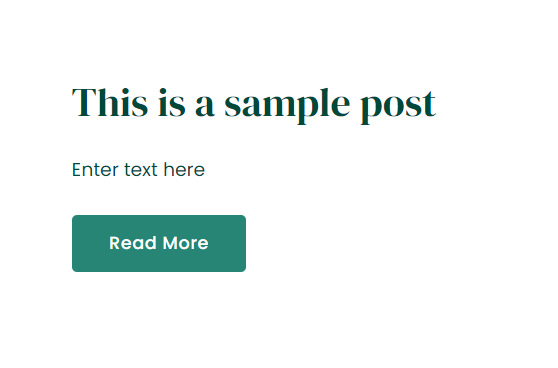
Voici à quoi ressemble finalement le bouton :

Si vous n'avez pas Gutenberg
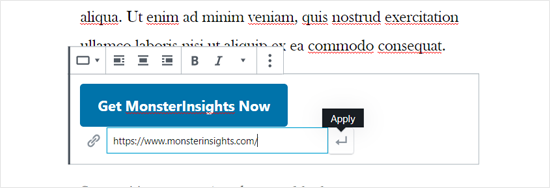
Vous pouvez toujours ajouter un hyperlien ‘lire la suite’ pour qu'il serve de bouton. Voici comment procéder :
- Connectez-vous à votre tableau de bord
- Allez dans les articles
- Créez ensuite un nouvel article
- Vous pouvez également modifier un article existant
- Placez le curseur de votre souris à l'endroit où vous souhaitez afficher le bouton ‘lire la suite’
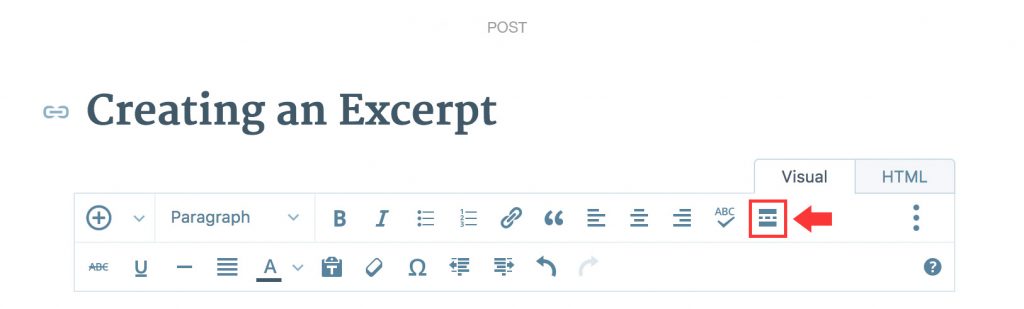
- Cliquez sur l'option ‘visuel’ de votre éditeur et choisissez l'icône suivante :

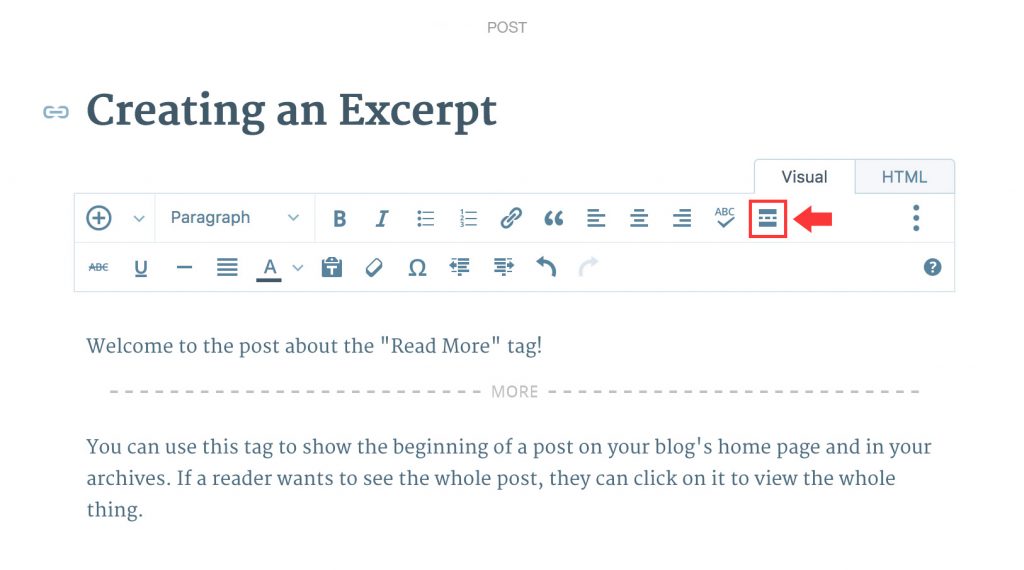
- Votre publication sera divisée comme suit, avec les mots ‘PLUS’ affichés, et le texte qui sera caché apparaissant après.

- Le texte par défaut sera « continue reading » mais vous pouvez le changer en « read more »
Alternativement,
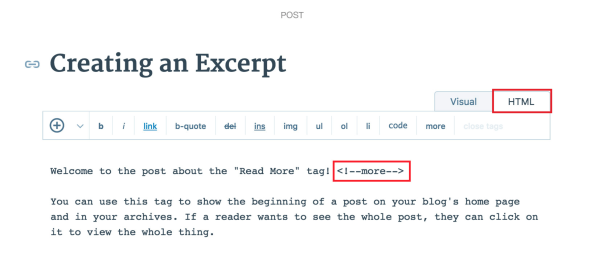
- Une fois que vous avez accès à un article existant ou que vous avez commencé à en créer un nouveau, vous pourriez choisir l'option HTML de votre éditeur comme suit :

- Placez le curseur à l'endroit où vous souhaitez que le « lire la suite » soit finalement affiché
- Choisissez « plus » dans votre éditeur HTML
- Cela créera une balise comme celle-ci : <!--more→
- Modifiez-la en « lire la suite »
- Assurez-vous que cette balise est placée à l'extérieur des autres balises HTML pour éviter les problèmes de mise en forme
Note :
- Lorsque vous utilisez la balise "read more" sur WP, vous devez répéter la procédure ci-dessus pour chacun de vos articles ou pages.
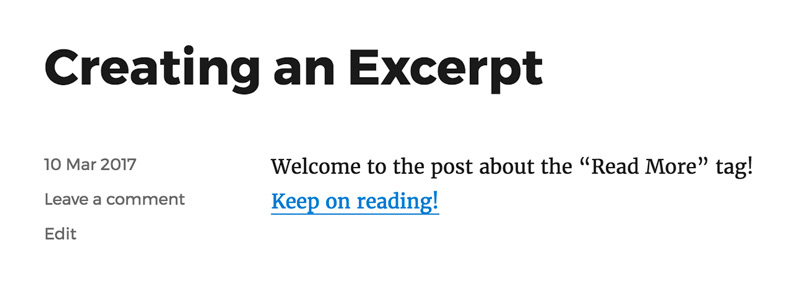
- Le bouton est visible uniquement sur les pages principales telles que la page d'accueil ou la page des articles, et non sur l'article individuel comme dans :

Autres Options
- Utilisation de code HTML et mise en forme avec CSS
- Utilisation de shortcodes
- Utilisation de plugins
Nous allons explorer les deux derniers.
Utilisation des Shortcodes
Vous pouvez utiliser un plugin comme MaxButtons pour générer des codes courts pour votre site WordPress. Voici comment procéder :
- Accédez à votre tableau de bord WordPress
- Allez dans les plugins
- Recherchez MaxButtons et téléchargez-le
- Activez le plugin
- Sur le tableau de bord du plugin, choisissez 'Ajouter Nouveau'
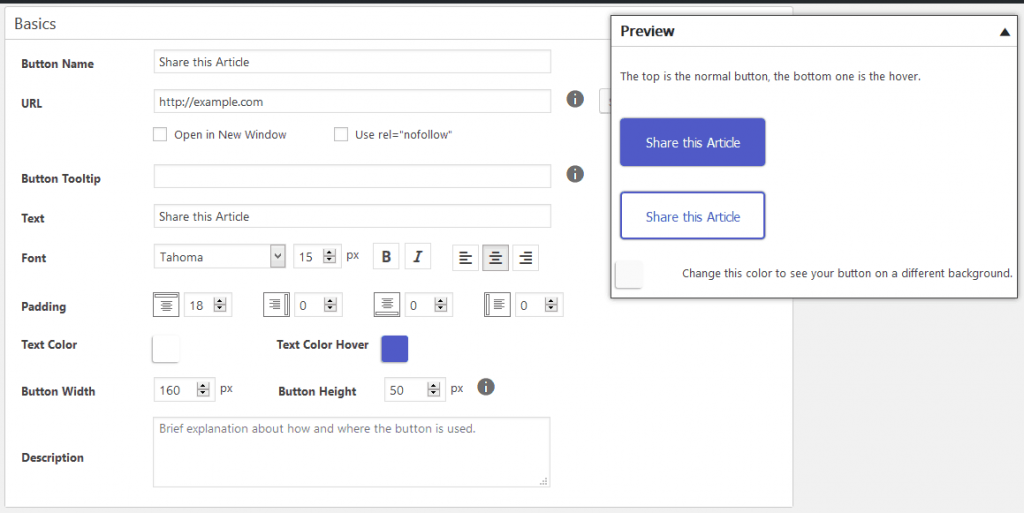
- Cela vous amènera à l'éditeur de boutons.

- Vous pouvez ensuite ajouter le texte « lire la suite » et le lien vers lequel vous souhaitez qu'il se résolve.
- Personnalisez le bouton comme vous le souhaitez
- Vous pouvez prévisualiser les modifications dans le bouton « aperçu en direct » au fur et à mesure que vous les effectuez.

- Enregistrez le bouton
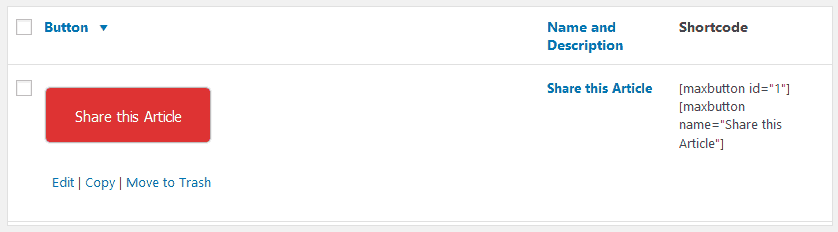
- Retournez au tableau de bord MaxButton et vous verrez le shortcode généré.

- Copiez et collez le shortcode où vous le souhaitez dans votre article ou page
- Vous devriez pouvoir voir le bouton sur votre article ou page une fois qu'il est publié.
L'inconvénient de cette méthode est que si vous souhaitez ajouter un bouton qui a un style différent de celui que vous venez de saisir, vous devrez modifier chaque bouton spécifique.
Utilisation des Plugins
Un plugin comme Forget about shortcode buttons sera pratique, car vous n'avez pas besoin d'utiliser des shortcodes.
- Installez et activez le plugin
- Créez une nouvelle page ou un nouvel article
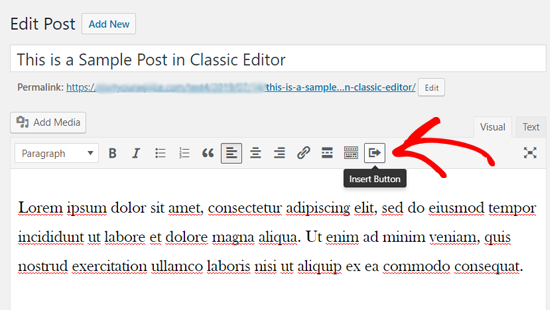
- Dans l'éditeur visuel, choisissez le bouton d'insertion

- Ajoutez le texte du bouton et l'URL vers laquelle vous souhaitez que le bouton redirige
- Personnalisez votre bouton comme vous le souhaitez. Choisissez l'icône, la couleur, la taille et l'alignement
- Publiez votre nouvel article ou mettez à jour le post existant
Voici à quoi pourrait ressembler un bouton d'exemple :

L'impact d'un bouton « Lire la suite » sur le SEO
Le bouton ‘lire la suite’ est important à la fois pour les utilisateurs et le SEO. Voici plusieurs raisons pour lesquelles :
Résultats pour une navigation de site plus facile
À l'instant où votre lecteur arrive au bouton ‘lire la suite’, il a déjà lu l'extrait ou la version résumée de votre contenu, éveillant ainsi sa curiosité. Ce bouton rend donc plus facile pour eux de franchir l'étape suivante.
L'utilisateur voudrait savoir ce qui se passe ensuite, et le bouton « lire la suite » les conduit dans « l'autre côté de l'histoire » où la curiosité de l'utilisateur est satisfaite.
Résultats dans un classement plus élevé dans les SERPs
Les boutons ‘lire la suite’ peuvent être utilisés pour encourager les utilisateurs à interagir avec plus de votre contenu et à passer plus de temps sur votre site.
Aussi, Google est conscient du temps passé sur le site en raison des taux de rebond, donc cela peut indirectement aider votre site à mieux se classer, et pourrait même offrir une légère amélioration dans vos classements.
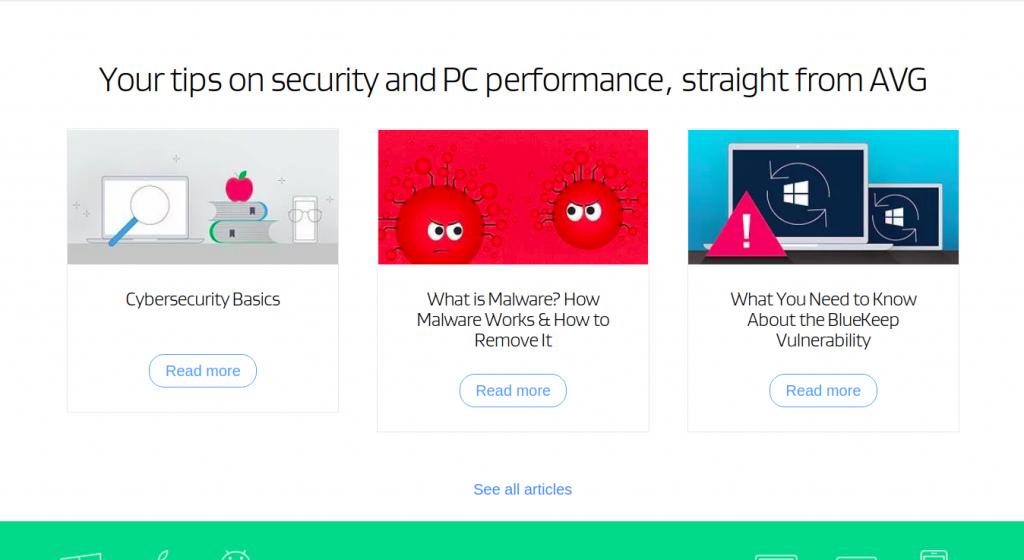
Résultats pour un site plus visuellement attrayant
Utiliser le bouton ‘lire la suite’ rend votre site plus attrayant. Au lieu de devoir inclure toutes les informations sur une seule page, vous ne montrez que ce qui est important et dirigez l'utilisateur vers l'accès à plus de contenu.

Source : AVG
Contribue au CTR
Le bouton ‘lire la suite’ contribue à votre CTR (taux de clics). Les utilisateurs ont l'opportunité d'interagir avec votre contenu et votre offre et sont davantage disposés à prendre plus d'actions, par exemple, s'inscrire ou effectuer un achat.
Le bouton « lire la suite » agit comme un précurseur au « CTA principal ». Si votre objectif final, par exemple, est que les gens demandent un devis, alors le bouton « lire la suite » aide à guider vos utilisateurs à interagir avec plus de contenu qui mène finalement à l'objectif visé.
En conclusion
Nous avons examiné le bouton « lire la suite », son importance et les meilleures pratiques pour le mettre en œuvre efficacement sur votre site. Malgré l'examen des meilleures pratiques mentionnées ci-dessus, vous devez continuer à tester pour voir ce qui fonctionne pour votre marque et ce qui ne fonctionne pas. Vous finirez par trouver la bonne combinaison pour vous.