
Wat is een Read More-knop en waarom zijn ze nuttig?
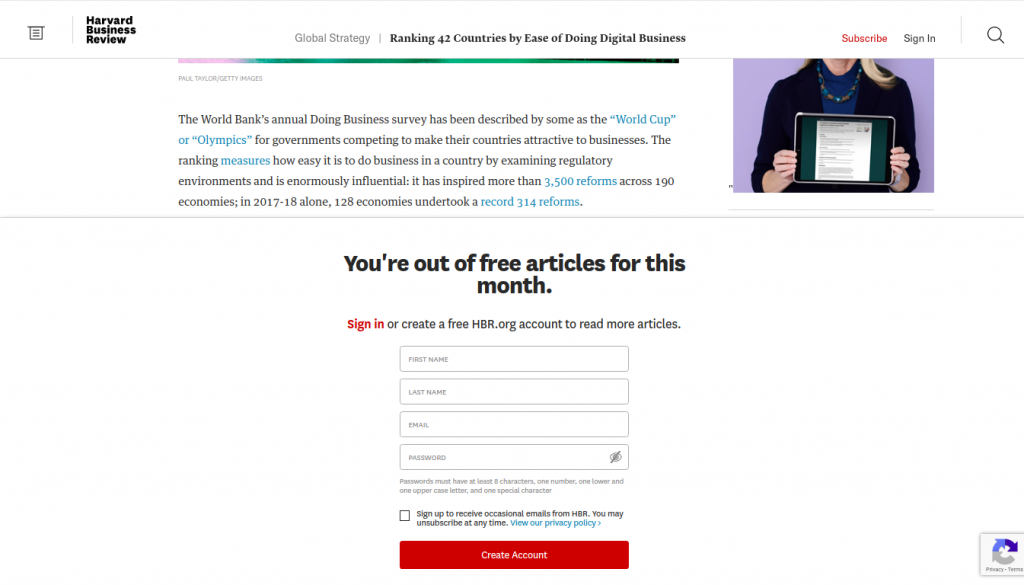
Een lees meer-knop als een website-element dat je in staat stelt om inhoud af te korten zodat slechts een deel van de inhoud wordt weergegeven. Het wordt ook gebruikt om te schakelen tussen het tonen en verbergen van inhoud, bijvoorbeeld wanneer een site een betaalmuur heeft op bepaalde inhoudspagina's.
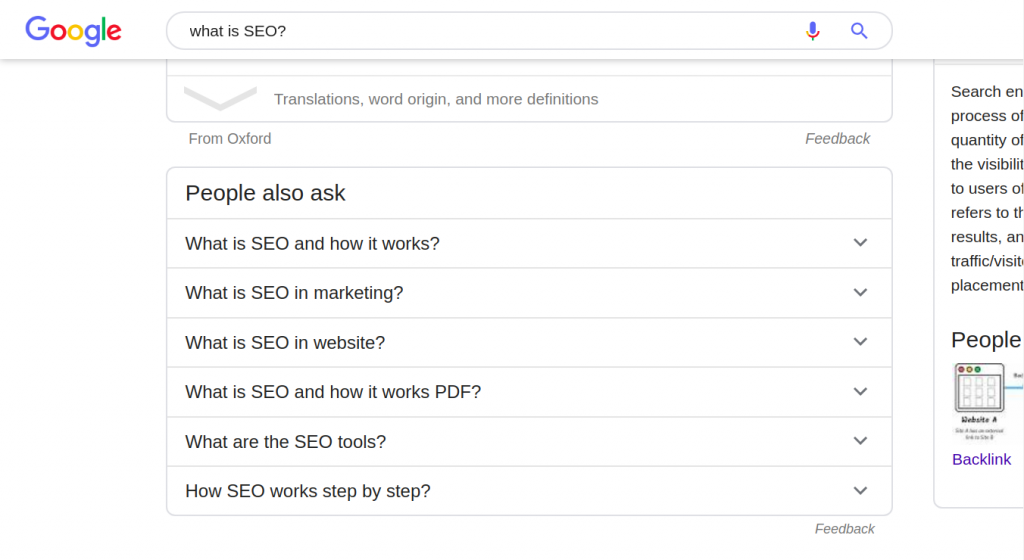
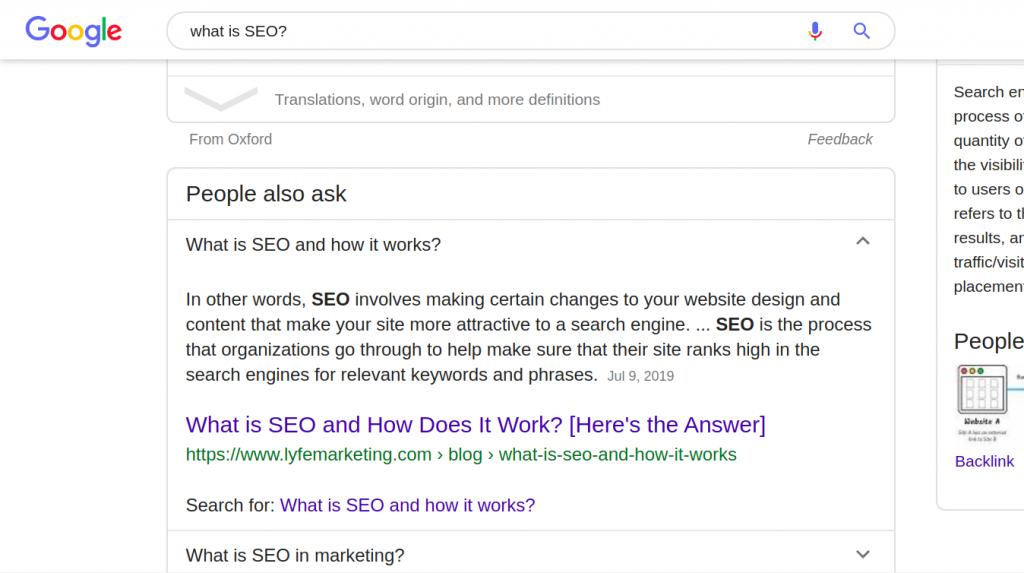
Het kan ook worden gebruikt op FAQ-pagina's waar slechts een deel van het antwoord wordt getoond en de lezer op ‘lees meer’ moet klikken om de rest van het antwoord te zien of in zoekmachineresultaten waar slechts een deel van de meta-omschrijving wordt getoond.
Wanneer de knop op deze manier wordt gebruikt, wordt deze een "accordeon" genoemd.
Een voorbeeld van verborgen inhoud. Bron: https://hbr.org/

Een voorbeeld van een "accordion":


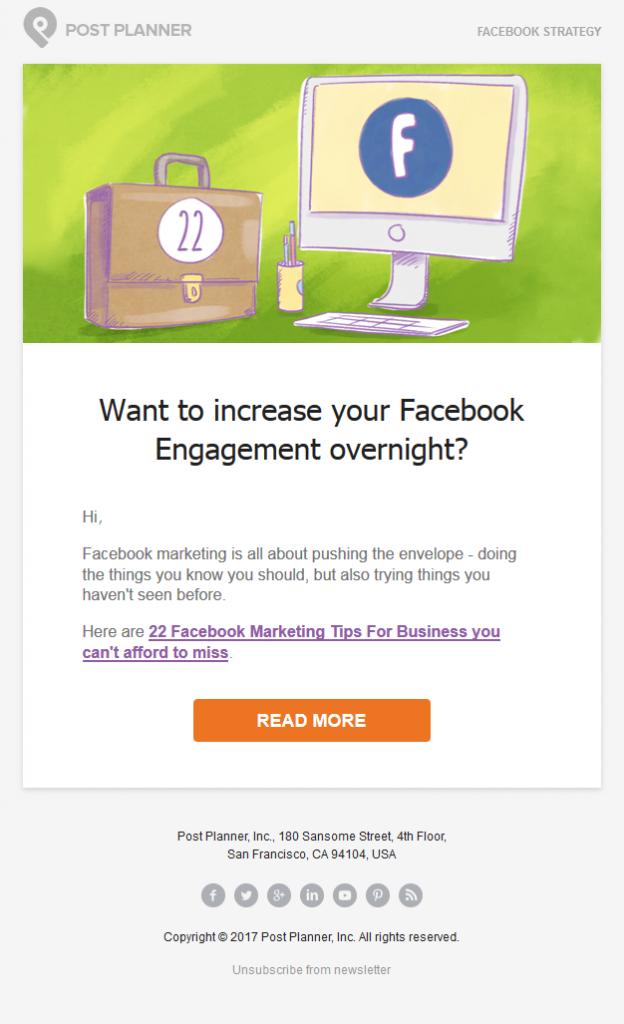
De "lees meer" knop wordt ook gebruikt in e-mails zoals getoond in de volgende afbeelding:

Afbeeldingsbron: PostPlanner
De [lees meer] knop wordt meestal weergegeven als een knop, pictogram, pijl of hyperlink. Soms kan het een combinatie zijn van een knop/pictogram en een hyperlink.
Deze knop kan ook naar een andere pagina leiden, waardoor de lezer de kans krijgt om verder te [interact]eren met de site en de inhoud ervan.
Lees meer knop beste praktijken
Uw lees meer-knop moet opvallen tussen de rest van de inhoud. Het moet ook in lijn zijn met uw merk. Hier zijn de beste praktijken om te volgen bij het maken van uw lees meer-knoppen:
Tekst leesbaarheid
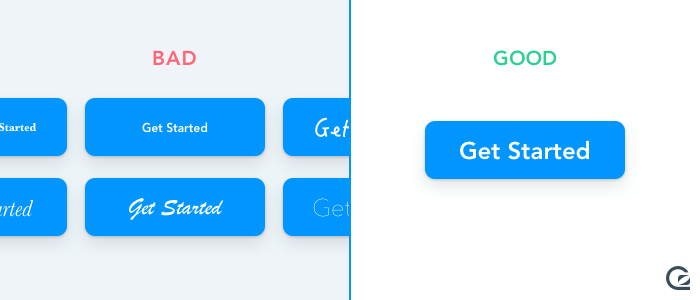
Zorg ervoor dat de tekst van je knop leesbaar en groot genoeg is, omdat dit de zichtbaarheid vergroot. De tekstgrootte moet redelijk groot zijn zodat gebruikers de knop kunnen lezen.
Maar ga niet te ver, want extreem grote tekst zal er vreemd uitzien en de gebruiker wil er misschien niet eens op klikken.

Beeldbron: GoSquared
Gebruik van Contrast
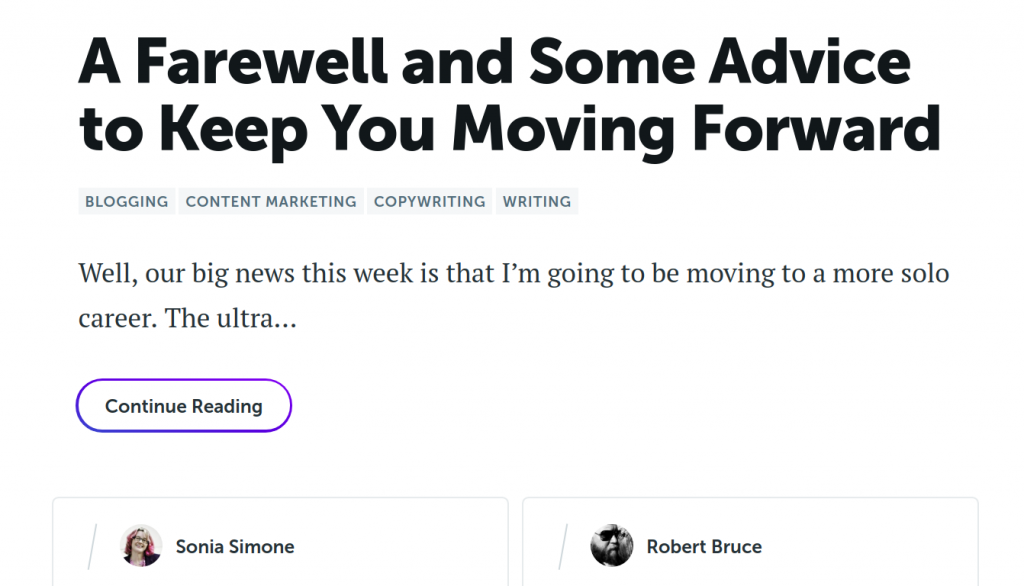
Je [lees meer] knop moet opvallen, en contrast is een zekere manier om dit te bereiken. Deze website gebruikt de ‘verder lezen’ knop in plaats van ‘lees meer’ om zijn gebruikers te begeleiden bij de volgende stappen die ze moeten nemen.
Deze knop valt op tussen de rest van de inhoud. Het heeft een paarse rand die het gemakkelijk maakt voor de gebruiker om op te merken. Het heeft ook veel witruimte eromheen.

Bron: CopyBlogger
Actiewoorden
Hoewel er niets inherent mis is met het gebruik van ‘lees meer’, is het raadzaam om woorden te gebruiken die onmiddellijke actie inspireren, omdat ze een gevoel van urgentie hebben. Je kunt meer urgentie en triggerwoorden gebruiken zoals 'Lees Meer om Je SEO te Verbeteren' etc.
Hier zijn voorbeelden van uitspraken die je kunt gebruiken in je ‘lees meer’ knop:
- nu lezen
- lees onbeperkt artikelen voor vandaag alleen
- Lees onbeperkt artikelen zolang de aanbieding duurt
- Profiteer van de onbeperkte contentaanbieding van vandaag
Woorden die wijzen op exclusiviteit komen ook goed van pas. Voorbeelden hiervan zijn ‘exclusief’, ‘abonneelijst’, en ‘leden’. Een voorbeeld van een oproep tot actie zou kunnen zijn, ‘word lid van onze exclusieve leden om meer te lezen’.
Voordelen Toevoegen
Het toevoegen van een voordeel zal een gebruiker ook aanmoedigen om actie te ondernemen. Je zou bijvoorbeeld een voordeel kunnen opnemen zoals ‘lees meer en ontvang een gratis ebook’.
Dit zal je lezers inspireren om daadwerkelijk op de lees meer knop te klikken en te lezen om het voordeel te krijgen, vooral als ze al genieten van de inhoud waarmee ze al hebben interactie gehad.
Houd het Kort en Krachtig
Hoewel we hebben vermeld dat het toevoegen van een voordeel je lezers zal inspireren om actie te ondernemen, is het ideaal om een paar woorden te gebruiken. Houd de tekst van de ‘lees meer’ knop tussen de 2 en 5 woorden.
Een manier om de knoptekst te verkorten is door ‘kliktriggers’ te gebruiken. Laten we deze hierna bekijken.
Gebruik ‘Click Triggers’
Dit is een extra knoptekst die je helpt om voordelen te communiceren. Je hoofdknoptekst zou ‘lees meer’ kunnen zijn en je kliktrigger ‘ontvang mijn gratis ebook’.
De tekst van de hoofdknop moet groter en beter leesbaar zijn. De kliktrigger is veel kleiner.
Mobile-first
Bij het ontwerpen van je ‘lees meer’ knop, is het belangrijk om eerst voor mobiel te ontwerpen. Google begon vanaf 1 juli 2019 met mobile-first indexering. Dit betekent dat je ‘lees meer’ knop er geweldig uit moet zien op mobiel.
Het moet ook gemakkelijk te gebruiken zijn, rekening houdend met het feit dat gebruikers op schermen het scherm zullen ‘aanraken’ en geen muizen of laptop touchpads zullen gebruiken. De knop moet groot genoeg zijn zodat ze deze kunnen ‘aanraken’ zonder hun scherm te hoeven knijpen om het groter te maken.
Een grootte van ten minste 48 x 48 dp (density independent pixels) is ideaal voor mobiele apparaten. De ruimte tussen knoppen moet ten minste 8 dp zijn. Lees meer over mobiel UI-knopontwerp in dit artikel.
Personaliseer
Wanneer de knoptekst meer gepersonaliseerd is, zullen gebruikers waarschijnlijk klikken. Je zou bijvoorbeeld een ‘lees meer’ kunnen hebben met tekst zoals ‘ontvang mijn gratis ebook’ in plaats van de gebruikelijke ‘lees meer’.
Dit heeft niet alleen een voordeel, maar is ook meer gepersonaliseerd. Het zou een hogere CTR kunnen bereiken dan ‘ontvang je gratis ebook’.
Blijf in de Flow
Je lees meer-knop moet in de natuurlijke leesstroom van de gebruiker blijven. Gebruikers lezen van boven naar beneden en van links naar rechts. Plaats je ‘lees meer’-knop aan de rechterkant of onderaan het betreffende fragment.
Het belangrijkste is om de knop op een plek te plaatsen waar deze gemakkelijk te vinden is. Lezers hoeven niet te ver te scrollen om deze te vinden.
Hoe ‘Read More’ knoppen toe te voegen in WordPress
WordPress 5.0 heeft een nieuwe functie waarmee je eenvoudig knoppen kunt toevoegen in WordPress. De nieuwe blokeditor (Gutenberg) wordt geleverd met een ingebouwde knopblok, waardoor het gemakkelijker wordt om een ‘lees meer’ knop te maken. Hier is hoe je dat doet:
- Log in op je dashboard
- Ga naar berichten
- Je kunt ook een bestaand bericht bewerken

- Voeg een Gutenberg-blok toe waar je de ‘lees meer’ knop wilt weergeven
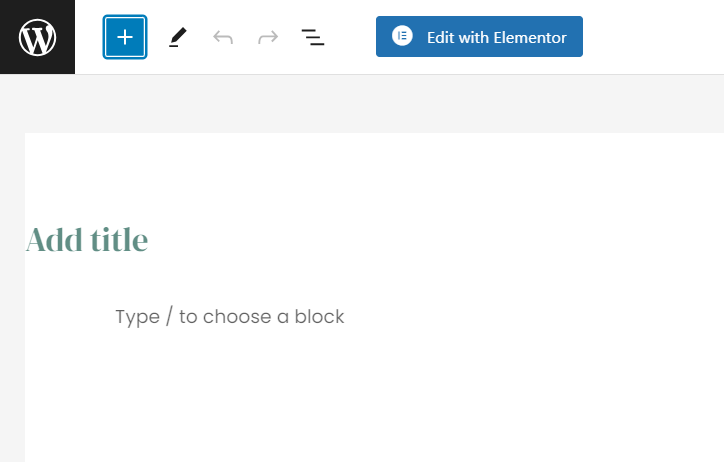
- Klik op het pluspictogram om een nieuw element toe te voegen

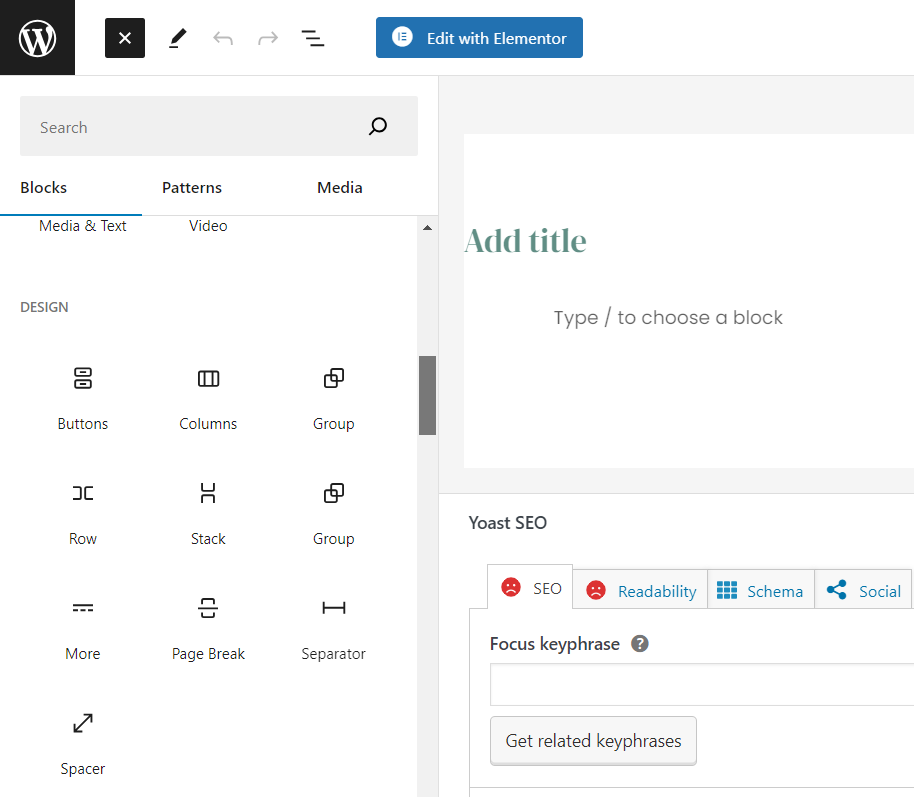
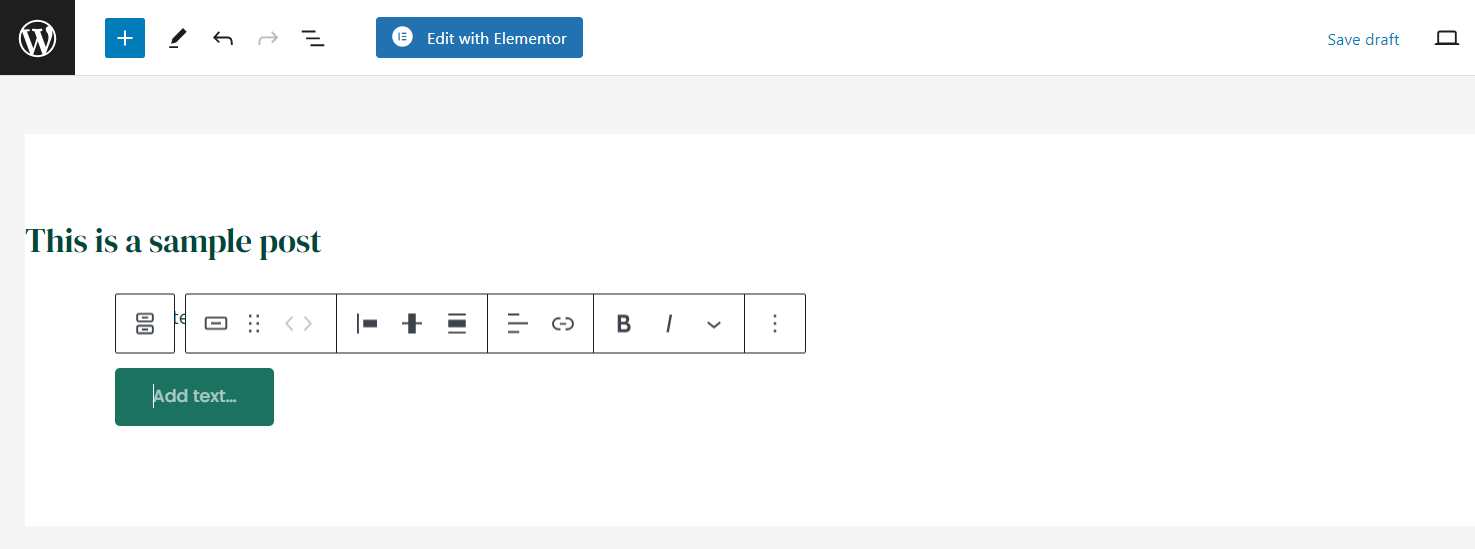
- Kies onder de layoutelementen het knopblok zoals weergegeven in de volgende afbeelding:

- De knop wordt als volgt aan je bericht toegevoegd:

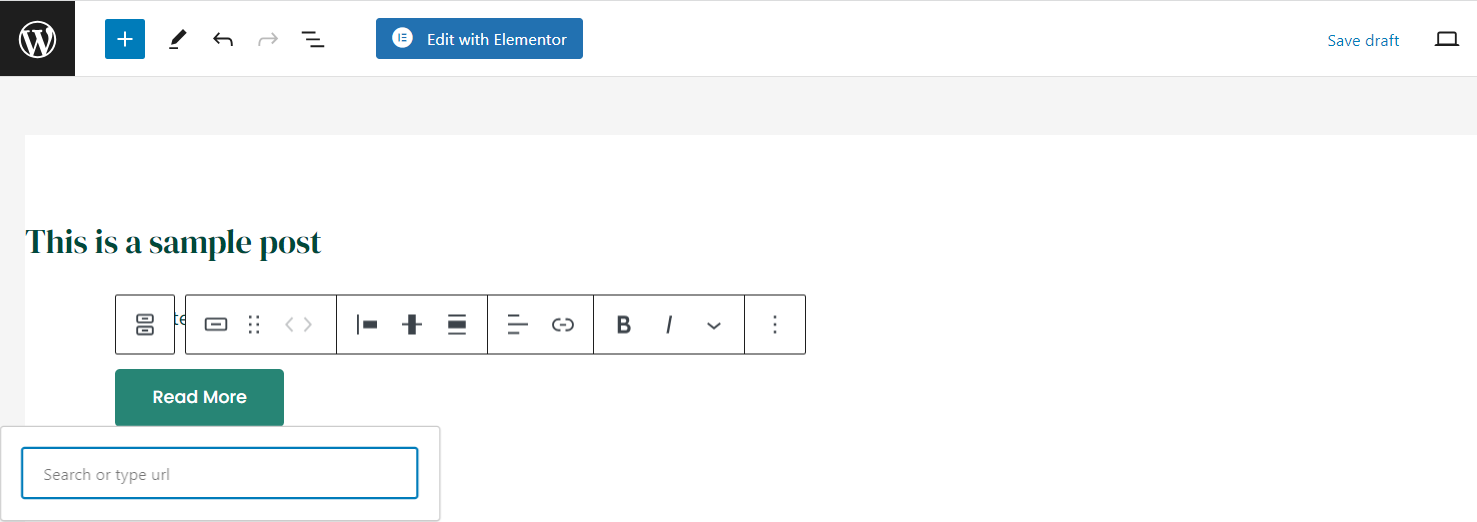
- Bewerk de tekst naar ‘lees meer’
- Plak de link waarnaar je wilt dat de knop verwijst

- Formatteer de knop verder door de uitlijning, kleur en stijl te kiezen.
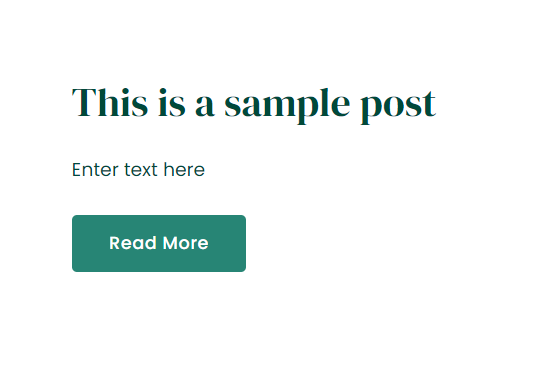
Hier is hoe de knop er uiteindelijk uitziet:

Als je Gutenberg niet hebt
Je kunt nog steeds een ‘lees meer’ hyperlink toevoegen om als knop te dienen. Hier is hoe je dat doet:
- Log in op je dashboard
- Ga naar berichten
- Maak vervolgens een nieuw bericht
- Je kunt ook een bestaand bericht bewerken
- Plaats je muiscursor waar je de ‘lees meer’ knop wilt weergeven
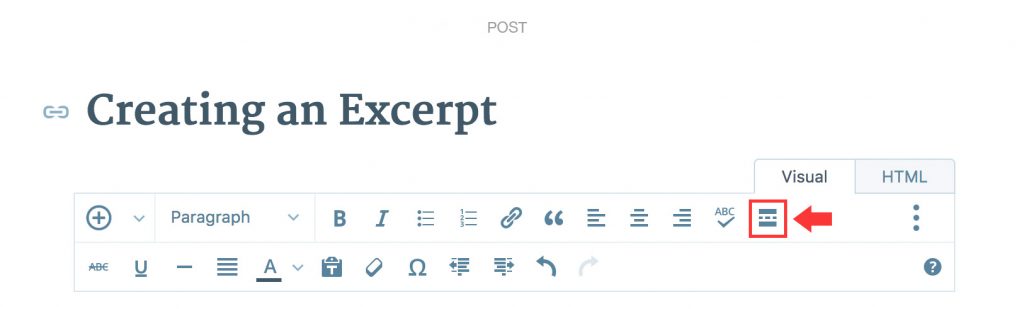
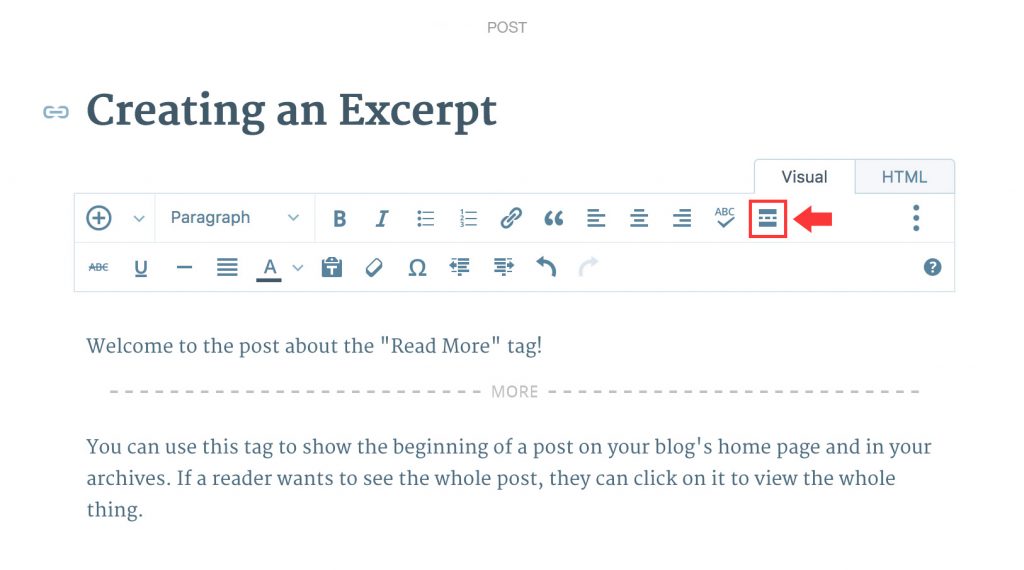
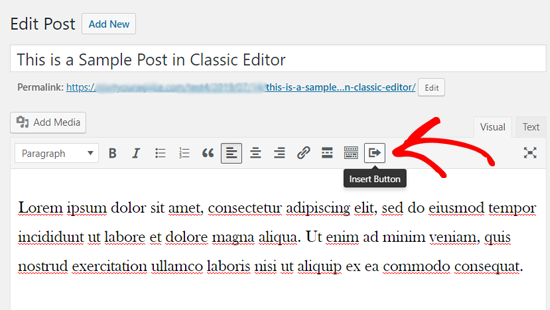
- Klik op de ‘visueel’ optie van je editor en kies het volgende pictogram:

- Je bericht wordt als volgt gesplitst, met de woorden ‘MEER’ die worden weergegeven, en de tekst die verborgen zal zijn komt erna.

- De standaardtekst zal ‘verder lezen’ zijn, maar je kunt dat veranderen in ‘lees meer’
Als alternatief,
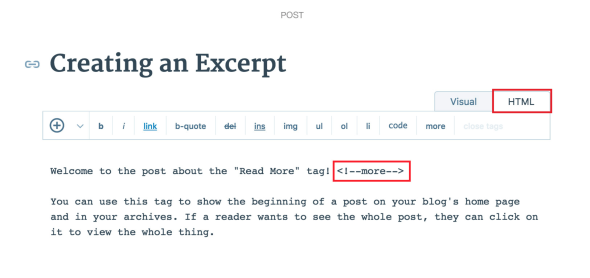
- Zodra je toegang hebt tot een bestaand bericht of bent begonnen met het maken van een nieuw bericht, kun je de HTML-optie van je editor als volgt kiezen:

- Plaats de cursor waar je wilt dat de ‘lees meer’ uiteindelijk wordt weergegeven
- Kies ‘meer’ uit je HTML-editor
- Het zal een tag maken zoals deze: <!--more→
- Bewerk het naar ‘lees meer’
- Zorg ervoor dat deze tag buiten andere HTML-tags wordt geplaatst om opmaakproblemen te voorkomen
Opmerking:
- Wanneer je de lees meer tag gebruikt op WP, moet je de bovenstaande procedure herhalen voor elk van je berichten of pagina's.
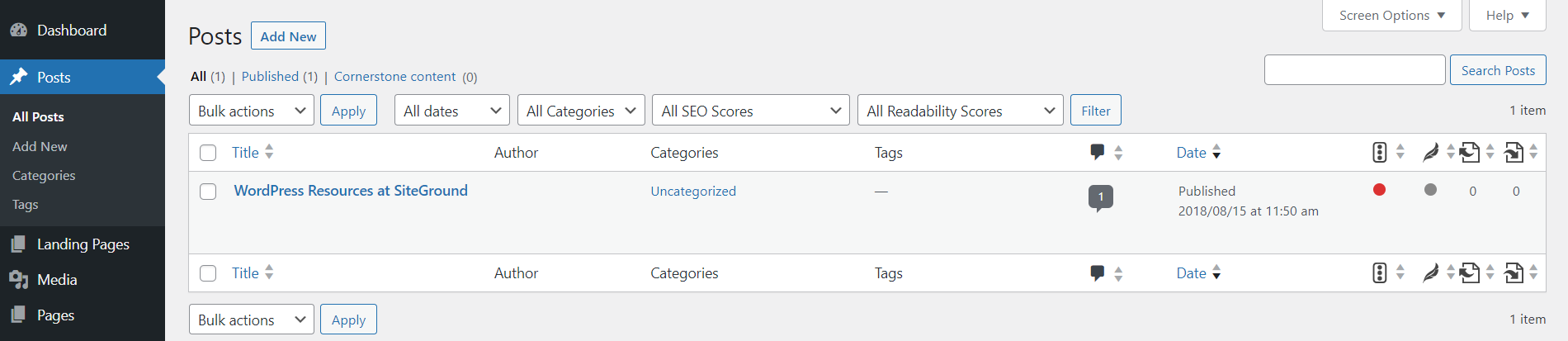
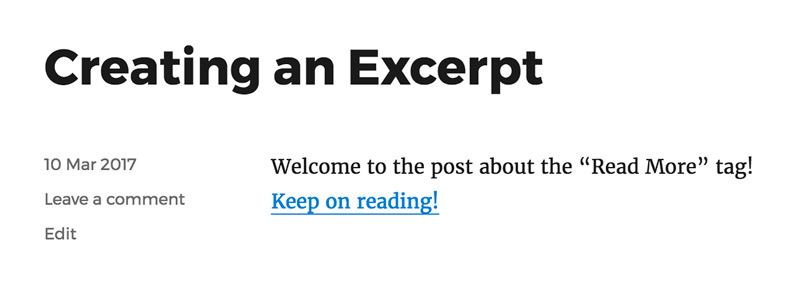
- De knop is alleen te zien op hoofdpagina's zoals de startpagina of berichtenpagina, en niet het individuele bericht zoals in:

Andere opties
- Gebruik van HTML-code en styling met CSS
- Gebruik van shortcodes
- Gebruik van plugins
We zullen de laatste twee verkennen.
Shortcodes gebruiken
Je kunt een plugin zoals MaxButtons gebruiken om shortcodes te genereren voor je WordPress-site. Hier is hoe je dat doet:
- Ga naar je WordPress-dashboard
- Ga naar plugins
- Zoek naar MaxButtons en download het
- Activeer de plugin
- Kies op het dashboard van de plugin ‘Add New’
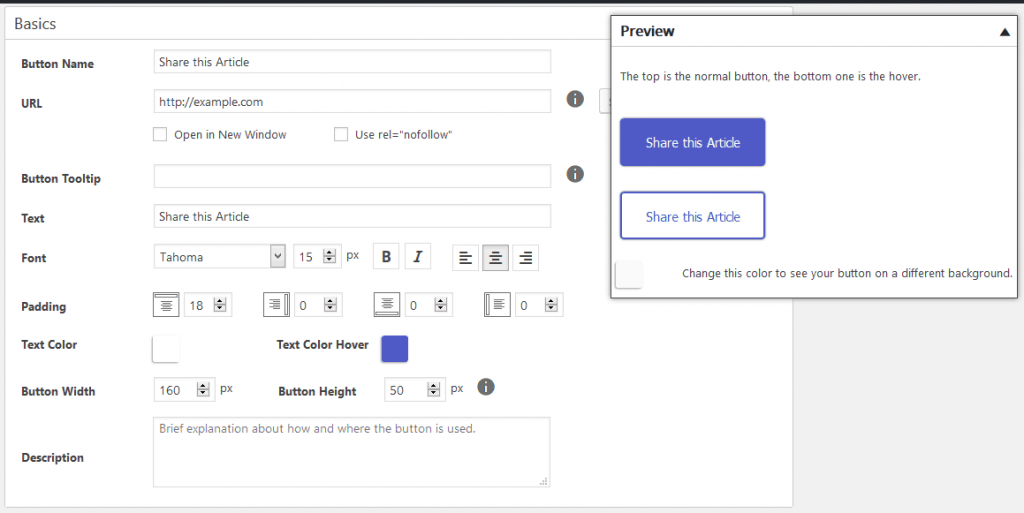
- Dit brengt je naar de knopeditor.

- Je kunt dan de ‘lees meer’ tekst toevoegen en de link waar je naartoe wilt verwijzen.
- Stijl de knop zoals je wilt
- Je kunt de wijzigingen bekijken in de ‘live preview’ knop terwijl je ze maakt.

- Sla de knop op
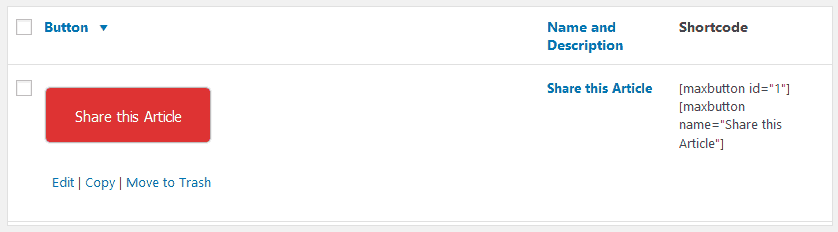
- Ga terug naar het MaxButton-dashboard en je ziet de gegenereerde shortcode.

- Kopieer en plak de shortcode waar je wilt op je bericht of pagina
- Je zou de knop op je bericht of pagina moeten kunnen zien zodra deze is gepubliceerd.
Het nadeel van deze methode is dat als je een knop wilt toevoegen die een andere stijl heeft dan degene die je zojuist hebt ingevoerd, je elke specifieke knop zou moeten bewerken.
Plugins gebruiken
Een plugin zoals Forget about shortcode buttons zal van pas komen, aangezien je geen shortcodes hoeft te gebruiken.
- Installeer en activeer de plugin
- Maak een nieuwe pagina of artikel aan
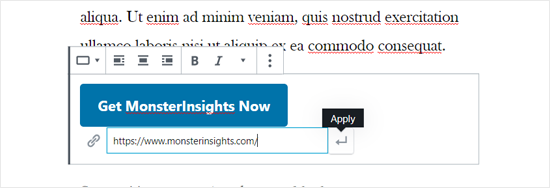
- Kies in de visuele editor voor [invoegen] knop

- Voeg de knoptekst en de URL toe waarnaar je wilt dat de knop verwijst
- Stijl je knop zoals gewenst. Kies het pictogram, de kleur, de grootte en de uitlijning
- Publiceer je nieuwe of bijgewerkte bericht
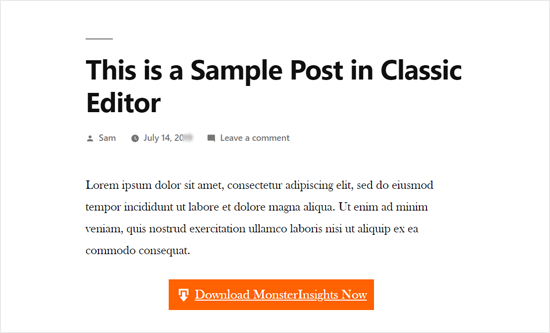
Hier is hoe een voorbeeldknop eruit zou kunnen zien:

De impact van een ‘Lees meer’ knop op SEO
De ‘read more’ knop is belangrijk zowel voor gebruikers als voor SEO. Hier zijn verschillende redenen waarom:
Resultaten in gemakkelijkere site-navigatie
Tegen de tijd dat je lezer bij de ‘lees meer’ knop komt, heeft hij of zij al de samenvatting of verkorte versie van je inhoud gelezen, waardoor hun nieuwsgierigheid is gewekt. Deze knop maakt het daarom gemakkelijker voor hen om de volgende stap te zetten.
De gebruiker wil weten wat er daarna gebeurt, en de ‘lees meer’ knop leidt hen naar de ‘andere kant van het verhaal’ waar de nieuwsgierigheid van de gebruiker wordt bevredigd.
Resultaten in een hogere rang in de SERPs
De ‘lees meer’ knoppen kunnen worden gebruikt om gebruikers aan te moedigen om meer van je inhoud te bekijken en meer tijd op je site door te brengen.
Ook weet Google hoeveel tijd er op de site wordt doorgebracht vanwege bouncepercentages, dus dit kan indirect helpen om je site hoger te laten ranken, en kan zelfs een lichte verbetering in je rankings bieden.
Resultaten in een Visueel Aantrekkelijkere Site
Het gebruik van de ‘lees meer’ knop maakt je site aantrekkelijker. In plaats van alle informatie op één pagina te moeten opnemen, laat je alleen zien wat belangrijk is en leid je de gebruiker naar meer inhoud.

Bron: AVG
Draagt bij aan CTR
De ‘read more’ knop draagt bij aan je CTR (click-through rate). Gebruikers krijgen de kans om te interageren met je inhoud en aanbod en zijn verder bereid om meer actie te ondernemen, bijvoorbeeld zich inschrijven of een aankoop doen.
De ‘lees meer’ fungeert als een aankondiging voor de ‘hoofd CTA’. Als je einddoel bijvoorbeeld is dat mensen een offerte aanvragen, dan helpt de ‘lees meer’ knop je gebruikers te begeleiden om meer inhoud te bekijken die uiteindelijk leidt tot het uiteindelijke doel.
Tot slot
We hebben gekeken naar de ‘lees meer’ knop, het belang ervan, en de beste praktijken om deze effectief op je site te implementeren. Ondanks het bekijken van de bovenstaande best-practices, moet je continu testen om te zien wat werkt voor jouw merk en wat niet. Uiteindelijk zul je de juiste mix voor jou vinden.